Add below html and css code into your dot HTML (.html) saved file and run file on browser.
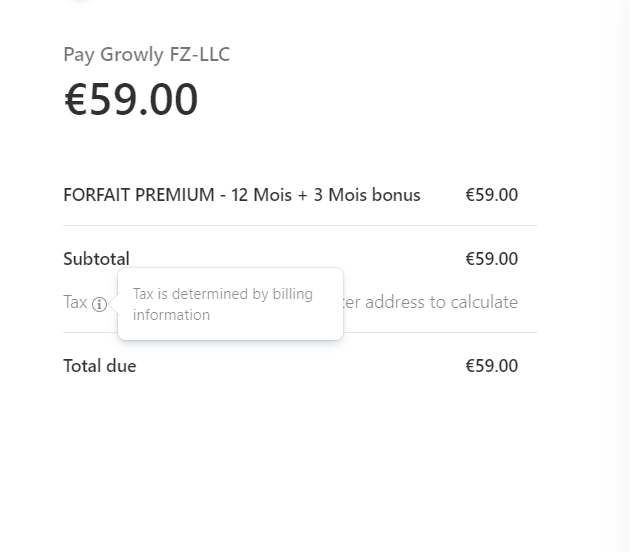
See expected result.

<div class="tooltip">Hover me to see TOOLTIP<span>Tax is determined by billing information</span></div></div>.tooltip {position: relative;}
.tooltip:hover span {
opacity: 1;
}
.tooltip span {
padding: 12px;
font-size: 12px;
box-shadow: rgba(9, 30, 66, 0.25) 0px 4px 8px -2px, rgba(9, 30, 66, 0.08) 0px 0px 0px 1px;
border: 0;
border-radius: 6px;
width: 180px;
left: 20px;
top: 50%;
transform: translateY(-50%);
opacity: 0;
background: #fff;
position: absolute;
z-index: 2;
text-transform: none;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease;
transition: all 0.4s ease-in-out;
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI","Roboto","Helvetica Neue","Ubuntu",sans-serif;
font-weight: 400;
line-height: 1.4;
}
.tooltip span:before {
border-color: #08080800 #fff;
border-style: solid;
border-width: 10px 10px 10px 0;
top: 50%;
content: "";
display: block;
left: -8px;
position: absolute;
width: 0;
transform: translateY(-50%);
filter: drop-shadow(0px 0px 0px rgba(130,130,130,1));
}
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/fr-AF/register-person?ref=JHQQKNKN
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Hey there, You have done a great job. I’ll definitely digg it and in my opinion suggest to my friends. I am confident they’ll be benefited from this web site.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Aw, this was a very nice post. In concept I would like to put in writing like this moreover – taking time and actual effort to make an excellent article… but what can I say… I procrastinate alot and by no means seem to get something done.
Deference to author, some great information .
It’s arduous to search out educated individuals on this subject, however you sound like you understand what you’re speaking about! Thanks
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I am curious to find out what blog system you happen to be utilizing? I’m experiencing some small security problems with my latest site and I would like to find something more secure. Do you have any recommendations?
Nice post. I learn something more challenging on different blogs everyday. It will always be stimulating to read content from other writers and practice a little something from their store. I’d prefer to use some with the content on my blog whether you don’t mind. Natually I’ll give you a link on your web blog. Thanks for sharing.
2hlgdf
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Good web site! I truly love how it is easy on my eyes and the data are well written. I am wondering how I might be notified whenever a new post has been made. I’ve subscribed to your feed which must do the trick! Have a great day!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
What i do not understood is actually how you’re not actually much more well-liked than you might be now. You are very intelligent. You realize thus significantly relating to this subject, produced me personally consider it from numerous varied angles. Its like women and men aren’t fascinated unless it’s one thing to accomplish with Lady gaga! Your own stuffs outstanding. Always maintain it up!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
Thanks for this fantastic post, I am glad I discovered this website on yahoo.
The very crux of your writing while appearing reasonable initially, did not really work perfectly with me after some time. Someplace within the sentences you were able to make me a believer unfortunately just for a very short while. I nevertheless have got a problem with your jumps in assumptions and you would do nicely to fill in those gaps. If you can accomplish that, I will definitely end up being amazed.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
**mindvault**
mindvault is a premium cognitive support formula created for adults 45+. It’s thoughtfully designed to help maintain clear thinking