What is a WordPress Widget
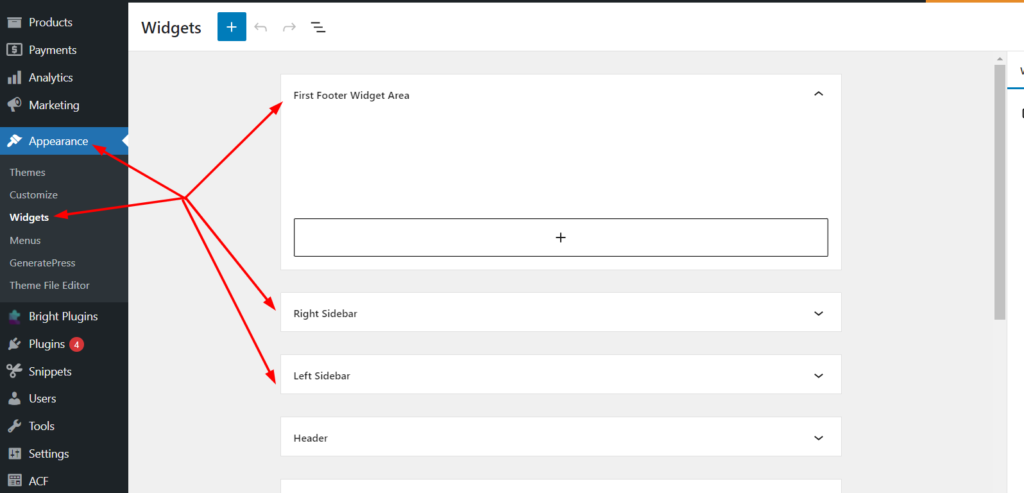
Basically all in built and custom created WordPress widget you can see under wordpress admin dashboard > Appearance (Left sidebar) > Widget option resided. See below attached screenshot.

Of course, WordPress accompanies a standard arrangement of widgets that you can use with any WordPress theme. WordPress widgets make it simple for you to add extra functions to your site through a basic simplified interface. By default, WordPress ships with a few widgets. They provide you with fundamental utility features and are viable with each WordPress theme.
How to create custom widget?
- Add widget register code into function file
- Go to Appearance (Left sidebar) > Widget and to see widget created add required contents.
- Get and display created widget into specific place/area on specific pages
1. Add widget register below code into function file
function tutsplus_widgets_init() {
register_sidebar( array(
'name' => __( 'First Footer', 'tutsplus' ),
'id' => 'footer-111',
'description' => __( 'The first footer', 'tutsplus' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Second Footer', 'tutsplus' ),
'id' => 'footer-222',
'description' => __( 'The second footer', 'tutsplus' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'tutsplus_widgets_init' );After added above code you can see Appearance (Left sidebar) > Widget > 2 widgets created with name First Footer, Second Footer respectively. You can add any contents paragraphs/title/search form etc.
3. Get and display created widget into specific place/area on specific pages
<footer>
<div class="container">
<div class="row">
<div class="col-md-6">
//Mention same 'id' which is on above code below widget name
<?php dynamic_sidebar( 'footer-111' ); ?>
</div>
<div class="col-md-6">
//Mention same 'id' which is on above code below widget name
<?php dynamic_sidebar( 'footer-222' ); ?>
</div>
</div>
</div>
</footer>When you add above code into footer file automatically all you added contents can see under footer.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Kre-alkalyn was created to deal with the unfavorable side effects of
creatine monohydrate, particularly the toxic conversion to the by-product creatinine.
Creatinine is a corollary of creatine metabolism and might trigger unfavorable unwanted effects corresponding to water retention, bloating,
and muscle cramps. Studies with animal and cellular models demonstrated
positive effect of creatine ingestion on neurodegenerative ailments.
These effects have been attributed to improved overall
cellular bioenergetics due to an enlargement of the phosphocreatine pool [50].
Creatine deficiency syndromes, due to deficiency
of glycine amidinotransferase and guanidinoacetate methyltransferase, may
cause decreases or complete absence of creatine in the central
nervous system.
One examine from 2020 compared creatine HCL vs.
monohydrate among a gaggle of 36 healthy adults. Individuals got both three grams of creatine HCL or 20 grams of creatine monohydrate.
Physical efficiency values were collected on day one and on the finish of 6 months after supplementation with HCL
or monohydrate. In truth, one research revealed within the Journal of Dietary Supplements found
that creatine HCL is 38 instances more soluble than creatine
monohydrate. In concept, the increased solubility signifies that it might
additionally end in minimal water retention. There isn’t any evidence showing supplemental
creatine monohydrate causes hair loss. Quite, the idea about creatine inflicting
hair loss was generated from a single paper from
2009 that looked at college-aged rugby gamers taking creatine or placebo for 21-days.
The fee at which ATP resynthesizes determines your ability and duration to perform at most intensity.
Creatine supplements promote elevated phosphocreatine
shops, which allows you to produce extra ATP. Supplementation helps
muscle cells produce extra energy, enhances train performance, and speeds up muscle development.
Thus, there’s evidence to counsel that supplementation may have anti-inflammatory and immunomodulating results.
Creatine supplements are protected for most people and offer a range of advantages.
They could enhance muscle growth, promote power
production for high-intensity exercise, and decrease the chance of neurological circumstances and diabetes.
Also, it may be helpful to seek advice from a sports dietitian for
more information about proper forms of creatine and dosing based on your well being needs and health
goals. Since meat is the primary dietary supply for creatine, the examination of vegetarians
may present a singular facet to creatine metabolism analysis.
Watt et al. examined how 5 days of creatine supplementation affects vegetarians versus omnivores with regard to total creatine content material and CreaT expression [20].
Outcomes indicated that vegetarians had a lower initial total creatine
concentration, and through supplementation, each teams significantly elevated whole
creatine levels.
Nevertheless, creatinol-O-phosphate saturates the muscle tissue and continues
delivering energy to the muscle cells even in the presence
of extra lactic acid. On the flip aspect, if you’re all about efficiency and hate feeling bloated,
creatine HCL is your good friend. It’s straightforward on the abdomen, wants no loading section, and still
provides you that lean muscle mass with out the puffiness.
A powerlifter starting a six-week squat cycle or a bodybuilder seeking to add on a little extra mass before transitioning to a minimize, for instance,
would both be well-served by the expedited benefit timeline of a loading phase.
With all that stated, let’s see which one is greatest for our bodybuilding goals and handiest in constructing features, creatine monohydrate vs.
HCL. While supplementation is all subjective and relies heavily on the preference in model and formulation for the
individual athlete, we needed to try and make your decision somewhat easier to get rid of any complications for you.
Creatine monohydrate is the form of creatine that has been across the longest.
This is the most extensively used type of creatine and has been researched extensively.
It is nearly one hundred pc pure creatine and the most reasonably priced
choice out of all of the forms (3). As a secure and effective product, monohydrate is a type
of accessible and reliable forms of creatine to utterly strive
together with your present supplementation routine.
Due To This Fact, during a creatine loading protocol, vegetarians appear to own a higher capability to take
up creatine when compared to their omnivorous counterparts.
The intracellular focus of phosphocreatine (PCr) performs a major role through
the instant bioenergetic system, which is most active throughout train at excessive depth, quick period, and repeated
bouts of bodily exercise. Via the depletion of intracellular
PCr stores, the intracellular concentration of adenosine triphosphate (ATP),
an important molecule necessary for muscle contraction, is maintained and replenished.
This occurs by way of a freely reversible reaction during which PCr phosphorylates adenosine diphosphate (ADP) to replenish ATP stores,
catalyzed through the enzyme, creatine kinase.
Rooster is the most common type of poultry amongst all of
the home fowl which is eaten, in the world. It is a good source of lean meat (meat with out a lot fat), which is excessive in protein and creatine (5).
AlzChem AG (Trostberg, Germany) offered funding for this research via a analysis grant
to Texas A&M University. All researchers
concerned independently collected, analyzed, and interpreted the outcomes from this examine and haven’t any financial pursuits concerning
the end result of this investigation. Knowledge from this research have been offered on the
International Society of Sports Activities Nutrition Annual
meeting and haven’t been submitted for publication to another journals.
A creatine-induced discount of pro-inflammatory cytokines (e.g.,
IL-6) and different markers of inflammation (e.g., TNFα, PGE2) might assist clarify some of the neuroprotective benefits
observed in sufferers with central nervous system-related diseases [6].
It can also clarify stories that creatine supplementation attenuates inflammatory and/or muscle harm in response to intense exercise [274,295,296,297].
On the opposite hand, there have been several research in mice suggesting that creatine supplementation might impair airway inflammation, thereby exacerbating exercise-induced bronchial asthma [298,299].
Extra analysis is required to know creatine’s
anti-inflammatory and immunomodulating effects,
however it is clear that creatine can affect these pathways.
Though, it may be worth a try if monohydrate does offer you side effects such as bloating and GI issues.
When selecting a creatine supplement, contemplate your particular person objectives, preferences, and exercise intensity to find the most effective fit
in your wants. The primary advantages with this type of creatine is that’s holds less water,
thus has minimal bloating unwanted side effects.
In brief, creatine helps preserve cellular power ranges during periods of increased
demand corresponding to train and some illness states.
A double-blind placebo controlled research, printed in the Journal of Sports Activities Nutrition examined the
consequences of creatine monohydrate and a mix of creatine monohydrate and creatine pyruvate on 42 American Football players.
The outcomes indicated that 5 weeks of creatine pyruvate plus creatine monohydrate supplementation elicited no change in performance benefit as
in comparison with creatine monohydrate [R]. A beligan study also concluded that
7g of creatine pyruvate didn’t beneficially impression on endurance capability or
intermittent dash performance in cyclists [R]. It is prudent to note that creatine supplementation has been proven to minimize
back the body’s endogenous production of creatine, nevertheless ranges return to
regular after a brief time frame when supplementation ceases [1,6].
Regardless Of this creatine supplementation has not been studied/supplemented
with for a relatively long period. Due to this, long term effects
are unknown, due to this fact safety cannot be assured.
It helps muscular tissues retain water, which is vital for correct muscle function and general hydration standing.
This facet is especially necessary for athletes who have interaction in intense coaching and require optimal hydration for peak efficiency.
The efficiency of creatine within the muscle vitality metabolism is clear in its widespread
use among athletes and health fanatics. Its capacity to improve high-intensity exercise performance is
well-documented, making it a staple in the complement
regimen of many in search of to optimize their bodily capabilities.
Creatine monohydrate stays probably the most totally studied sports complement,
and that can probably by no means change. An immense physique of literature exhibits
that creatine monohydrate can considerably improve muscle creatine stores, thereby enhancing exercise efficiency, body composition, and coaching adaptations [1].
Additionally, these forms of creatine are both soluble and
have a recommended every day dosage of as much as
5g of creatine per serving. The greatest type of creatine to take is generally thought-about to be Creatine Monohydrate.
This is due to its extensive support from scientific analysis demonstrating its safety, efficacy, and quite a
few benefits in rising power, muscle mass, and train performance.
Creatine phosphate is a form of creatine that has phosphorylated—or bonded to a phosphate molecule with assistance from an enzyme known as creatine kinase.
Optimum replenishment of creatine reserves was in a position (in experimental studies)
to slow down illness development of the other above mentioned NCD and cardiomyopathy.
Subsequently, creatine supplementation has
been identified to be of special therapeutic curiosity
in treatment of cardiovascular illnesses and their course [167,168].
The heart has its personal four creatine kinase (CK) isozymes,
proving the significance of making certain filled vitality depots
[169]. A gradual reduction of myocardial whole creatine content has been proven on chronic coronary heart failure in human in addition to animal studies [170,171,172,173].
The ratio of PCr/ATP has been outlined to raised choose myocardial creatine metabolism [174].
Scientists already understood creatine’s function in muscle building
and sought a substitute that might not cave beneath
the stress of cyclization. Creatine HCL, the newer alternative, offers faster absorption, smaller doses, and
fewer unwanted effects like water retention or bloating. Each creatine monohydrate and creatine HCL
are glorious for constructing muscle and enhancing athletic performance.
Whereas you may see a tiny drop in power or efficiency (since your muscle
creatine stores are not saturated), you won’t lose all your features overnight.
You could say this makes this kind more practical, because more creatine is stepping into the cells, more
shortly, with fewer side effects. Here Is somewhat refresher on how a creatine
complement works for muscle growth. Creatine hydrochloride (HCL) is newer to the market, however rapidly gaining reputation. There is extensive evidence that shows how it will increase energy, energy, and stamina
during workouts. A Lot of analysis helps the effectiveness of every variation of creatine monohydrate.
Nonetheless, manufacturers generally process this kind in slightly alternative ways.
Nevertheless, it is not quite so simple as shopping for any of the creatine supplements you see on the shelf.
Furthermore, using a unique dosage of creatine monohydrate or altering the consumption protocol
may affect the results. Particularly, a protocol without a loading part however with consistent creatine supplementation over an extended period might lead to
different outcomes, particularly in phrases of adjustments in FFM and lactate
distribution house. Creatine supplementation could affect capillary blood lactate accumulation during
a 15-s all-out cycle sprint by rising phosphagen power contribution. Furthermore, variations in capillary blood
lactate concentrations could probably be linked to an expanded lactate distribution house, although these results are probably minimal.
Creatine Monohydrate is usually thought of better because of its
extensive research backing, confirmed effectiveness in enhancing performance, and cost-effectiveness.
Creatine HCL, known for its superior solubility and
potentially fewer unwanted side effects like bloating, presents
an alternative for those who may experience digestive points with Monohydrate.
However, the choice ultimately is decided
by individual preferences and responses to every kind.
Initially, it will increase the water content material of the muscle tissue, making them seem bigger.
Relating To mixtures with carbohydrates, protein, and/or caffeine there isn’t
a lot in the way of long run knowledge displaying a difference in muscle creatine content when taken with or with out
these co-ingredients. It is unlikely any
of these components alter muscle or whole physique ranges of creatine considerably with supplementation. Similarly, there are not any security studies in pregnant ladies,
though some preclinical trials in animals show there
may be some benefit if oxygen supply to the fetus is compromised.
[31] Outside of the analysis setting, supplementing creatine during being pregnant and while
breastfeeding is probably not a fantastic concept.
Throughout these periods of time, small enhancements in muscular power power variations are typically not worth the risk of supplementation.
However, these are usually mild and can typically be mitigated
by correct hydration and dosage. It mainly consists of creatine dissolved
in water, usually with several added nutritional vitamins and amino acids.
Buffered Creatine Buffered or pH-corrected creatine is solely creatine
monohydrate mixed with sodium bicarbonate (aka plain ol’ baking soda).
Although buffered creatine has been closely marketed over
time, there is no research to support the claims that it supplies better absorption than creatine monohydrate.
Its recognition has been declining lately, particularly since creatine HCl hit the market.
Since there isn’t any good evidence that buffered varieties
present unique benefits, creatine monohydrate is the winner.
However, a examine immediately evaluating buffered
and monohydrate forms found no variations with reference to effectiveness or unwanted effects (31).
Creatine is a extremely popular and extensively used bodybuilding complement by athletes and health club goers alike, for it has nice talents for muscle growth in a secure and effective way.
Creatine is a staple supplement for many as additionally it is highly reliable, being a well-research product
that recreational and skilled athletes can trust. Depending
on the opposite supplements in your stack, similar to protein powder
and pre-workout, creatine ought to be one and the advantages will make you
want to add it. As a trusted and extremely researched supplement, you will
want to use this as an example of a safe and effective product when seeking to add some muscle mass and power gains.
My web page natural bodybuilder vs Steroids
70918248
References:
which describes a consequence of steriod abuse?
70918248
References:
Most Powerful Legal Steroid
70918248
References:
Anabolic androgenic Steroids
70918248
References:
What Is A Common Characteristic Of Male Sex Workers?
70918248
References:
how many people Use steroids (git.qingbs.com)
70918248
References:
are testosterone boosters steroids
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
For instance, if your traditional Anavar dose was 60mg and your traditional Anadrol dose
was 100mg, you’d take 30-40mg of the former and
50mg of the latter. Oxandrolone and Nandrolone are pretty much at exact opposite ends of
the spectrum. The former is used for slicing, recomping, and getting lean, whereas the latter is usually used to bulk up
and add mass. As A End Result Of of this, it’s unlikely that you’d ever wish to use them collectively.
Can you’re taking Anavar and Winstrol collectively
with out anything else within the mix?
Thus, food plan remains an important factor in determining physique composition on Anavar.
Deciding between Anavar and Winstrol is determined
by your well being and health objectives.
It Is essential to make use of them responsibly to remain wholesome in the long
run.
The most skilled steroid users will already have
or be able to strive a few of the most superior and powerful steroid compounds, and on this case,
we can embrace the wonderful Trenbolone in the cycle. Like Turinabol, Trenbolone additionally does not aromatize,
and the positive aspects will be very clean. Girls don’t use Tbol as often as males or as often as females use a few different anabolic steroids like
Anavar (which is usually the number one AAS preferred by women).
It’s somewhat of a well-kept secret in women’s efficiency, and a comparatively small (but growing) variety of females use AAS
regularly. Turinabol will typically be the primary or
only anabolic compound for girls, so it’s typically simpler to judge the exact effects of
this steroid.
To simplify issues, I extremely recommend that you simply start your education on anabolic steroids by splitting them into the three families and working your way from the ground up.
This is why Trenbolone appears to excel a lot more than other anabolic steroids in a calorie deficit.
While that might be a compound best for someone in search of maximum
hypertrophy with a relative lack of androgenic unwanted aspect effects like hair loss, on this scenario the other
is what we would be taking pictures for. In basic, this class of compounds facilitates
a center ground degree of muscle growth, neurological results, and enhancement of cardio mechanisms.
Turinabol and Dianabol are two very totally different oral steroids used for
different purposes, even though Tbol is a barely modified version of Dianabol.
Most newbies need to hold the primary cycle so easy as possible, which means stacking Turinabol
with a testosterone ester such as the long-acting Testosterone Enanthate.
The testosterone itself will work more efficiently with Turinabol binding to
SHBG. In this cycle, Tbol will still contribute to mass features whereas bettering recovery and endurance.
Another technique I see individuals using is to take advantage
of Tbol as a pre-workout AAS in a stack.
(2) Schimrigk, Häusler, G., Blümel, P., Plöchl,
E., Waldhör, T., & Frisch, H. We have found that valerian root supplements could
also be efficient for delicate insomnia, decreasing the time
taken to go to sleep and the quality of sleep (36, 37).
In one study, individuals reached sleep 36% faster after a
single dose of valerian (38). A strategy to prevent overstimulation is to take Anavar doses earlier in the day.
Clenbuterol’s side effects will nearly definitely diminish post-cycle.
Winstrol, also referred to as Stanozolol, is an artificial anabolic
steroid derived from dihydrotestosterone (DHT). It’s widely used in chopping cycles to help athletes and bodybuilders achieve a lean, outlined physique.
Winstrol is favored for its capacity to reduce back physique
fats while preserving lean muscle mass. In conclusion,
each Anavar and Tren have their distinct advantages and issues within the realm of bodybuilding.
Oxandrolone is favored for its versatility, gentle nature, and suitability for lean muscle
features and fat burning with minimal side effects.
Anavar, or Oxandrolone, is one other popular anabolic steroid
that additionally stems from DHT. Anavar shines in chopping cycles, serving to customers retain lean muscle
mass while dropping fats.
Those who have existing hypertension or a historical past of coronary heart disease
in their family should keep away from anabolic steroids normally (3).
Turinabol may also burn subcutaneous fats shops, just like
different anabolic steroids, due to it basically being exogenous
testosterone and thus inflicting a reduction in adipose tissue (2).
Plus, it’s a pure different that doesn’t come with any of the nasty unwanted aspect effects
I talked about earlier. So if you’re trying to minimize fat, gain muscle, and improve
your performance, then I would extremely recommend making an attempt Anvarol.
General, Anavar is an effective and safe anabolic steroid
that can be used by each women and men to assist
them reach their fitness objectives. Over current years, Proviron has been utilized in bodybuilding
and athletics as it is believed to increase the hardness of muscle tissue and scale back body fat.
Low levels of testosterone could cause issues similar to
low intercourse drive, infertility, and decreased muscle
mass.
Winstrol has a deceptively low androgenic score of 30 (2) which
doesn’t correlate in real-life conditions. With Anavar being a form of exogenous testosterone,
it’ll also improve fats loss, like other anabolic steroids.
As a results of the reality that Anavar doesn’t aromatize, all of that weight gain might be lean, water-free muscle tissue.
Chopping is the section when bodybuilders want to reduce their physique fats proportion, while maintaining their muscle mass.
They will sometimes eat fewer calories, do extra cardio (which is actually not needed), and even take cutting steroids
to boost their results.
Our patients will usually take 30 mg of Nolvadex per day or a hundred mg of Clomid per day, with a PCT
lasting roughly 30 days. Regardless Of Turinabol having a zero
androgen ranking, it does have the facility to cause virilization results in ladies.
Turinabol results are usually gradual and steady, with a half-life of 16 hours.
This is double the time of Winstrol and approximately 50% longer than Anavar.
Turinabol is not estrogenic due to the 4-chloro alteration of clostebol; thus, it
doesn’t sometimes cause points in regard to gynecomastia or fluid retention. That’s why I solely use pure options now,
which are a lot safer and just as effective for my part. The time it takes for Proviron and Anavar
to work can differ relying on a quantity of components, such
as the dosage, the individual’s metabolism, and the intended use of the drug.
References:
growth steroids
If you’re using Anavar according to the beneficial dosage and
for no less than two months, you should start seeing results within the first few
weeks. The recommended dosage of Anvarol is three capsules per
day, taken with water approximately quarter-hour after your exercise.
As you might know, ATP (adenosine triphosphate) is the vitality
source in your muscular tissues.
Other medications, like topical minoxidil, are often prescribed by doctors
as a result of they’re believed to increase blood flow and stimulate hair development.
However, prescription hair loss medication and treatments
can include unpleasant unwanted facet effects. Thirty-two
wholesome grownup males aged 60–87 have been randomized to obtain 20 mg of Anavar per day or
a placebo for 12 weeks.
Let’s take a extra in-depth look at which one is more effective for each objective.
If you want to build lean muscle mass and improve strength, then Anvarol is a superb choice.
This supplement is designed to assist replenish ATP levels, which supplies explosive vitality for intense
workouts. As a former bodybuilder and health fanatic, I understand the allure of anabolic steroids in attaining one’s desired physique.
A secure cycle length for Anavar varies relying on particular person factors
and the user’s targets. Usually, Anavar cycles for men can range from 6-8 weeks, while girls would possibly go
for shorter cycles of 4-6 weeks.
Anavar is also much less androgenic than Masteron, which means it’s
less prone to trigger unwanted effects like pimples, hair loss,
and aggression. Testosterone is a compound you want to be more cautious when taking, as it’s going to trigger
your levels of cholesterol to shift in a adverse method (LDL levels increasing).
Certain dietary supplements may help lower your LDL levels of cholesterol, or bring your blood strain back
all the method down to normal.
The Food and Drug Administration (FDA) has not accredited Anavar for non-medical use,
corresponding to bodybuilding or performance enhancement.
As a Schedule III controlled substance, Anavar is classified as a prescription drug in the United States.
It is against the law to make use of or possess Anavar with no valid prescription from a
licensed healthcare supplier. When looking for a good
various to Anavar, it’s essential to contemplate security, legality, and effectiveness.
Anvarol by CrazyBulk stands out as a best choice for those looking for a reliable
substitute for Anavar.
To minimize the risk of hair loss when using Anavar, it’s essential to adhere to beneficial dosages and cycle
lengths. Extended use or high doses can improve the danger of side effects, including hair loss.
Moreover, sustaining good scalp well being and using hair loss treatments, if necessary, also can assist.
This should be accomplished before starting or changing any medication regimen. Winstrol will increase lean muscle mass, by increasing free testosterone levels.
Winstrol produces dry muscle features, because it doesn’t aromatize and thus causes no water
retention.
These include liver injury, high blood pressure, increased danger of stroke and coronary heart assault, and changes in cholesterol levels.
Anabolic steroids are mainly used to boost performance
in sports, enhance muscle mass, and improve physical appearance.
In certain instances, corticosteroids can be utilized as a hair
loss remedy for people who have intensive alopecia areata, which
is a hair loss that’s attributable to an autoimmune illness.
Extensive alopecia areata happens when the immune system assaults
the hair follicles, inflicting them to weaken and shed hair.
As Soon As hair follicles are damaged, it’s harder for them to provide wholesome strands of hair.
Made for the elite athlete and the strong-willed our merchandise were designed
to gasoline your athletic efficiency. The substitution of the second carbon with an oxygen atom increases
the stability of the 3-keto group, enhancing anabolic activity.
Oral exercise is further supported by the 17α-methyl substitution, which protects the compound from breakdown within the liver.
Prolonged use of steroids can cause permanent injury
to the skin. You can develop irreversible stretch marks or different
problems like skin atrophy. Anabolic steroids may be addictive, and even with
the unwanted effects they will trigger, you might want to continue taking them.
It also aids within the reduction of physique fats and has been proven to be efficient in enhancing athletic performance.
Anavar, one of the most popular steroids in the marketplace, is a popular
selection for these trying to enhance their physique.
Winstrol works by rising the variety of muscle fibers that can contract, leading to elevated energy and size.
Winstrol, one of the most well-liked steroids in the marketplace, is a well-liked choice for these seeking to enhance their physique.
For males or girls who are experiencing male or female
sample baldness, also identified as androgenetic alopecia, there are remedy options obtainable.
DHT blockers like finasteride are sometimes prescribed to
help regrow hair.
Nonetheless, in case you are an experienced consumer in search of
extra significant positive aspects, Winstrol could be the
more smart choice for you. Steroids can even affect levels of cholesterol, and this
could be a concern for cardiovascular well being. Anavar has a
minimal impact on cholesterol levels, and it might even enhance HDL (good) levels of
cholesterol. Winstrol, however, can decrease HDL ldl cholesterol and
enhance LDL (bad) cholesterol levels. Turinabol, also recognized as Tbol, is an oral anabolic steroid that was originally developed in East Germany
in the Nineteen Sixties. It is a derivative of Dianabol and
was generally used by athletes in the former Soviet Union and East Germany to reinforce their efficiency.
While both are used for related purposes, they have totally different
results on the physique and include their very own set of risks.
PCT helps normalize pure testosterone manufacturing, scale back muscle loss, and
ensure hormonal recovery. Proper planning and self-discipline
around biking and restoration protocols are important for a profitable and sustainable Anavar experience (Kuhn,
Steroids). The use of anabolic steroids could cause sample hair loss in girls, in accordance
with MedlinePlus. Whereas on the identical time, they
will also expertise hair development on their face and body.
High ranges of testosterone in the physique could cause this type of hair loss in ladies
as properly. Anavar (oxandrolone) is an oral anabolic steroid created in 1962 to advertise lean muscle mass
in these affected by muscle-wasting situations.
References:
online steroid sources
Moreover, Tren Ace helps to prevent the physique from storing excess calories as fats, making it a perfect selection for those trying to reduce their physique fat percentage.
It also has the ability to extend fats burning, making it a perfect
candidate to be used in a lean muscle cycle. Trenbolone
is a very highly effective steroid that is recognized for its ability
to advertise extreme muscle gains.
For bulking, typical doses span from mg per day, whereas chopping cycles might make the most
of mg daily. Commencing with a minimal dose and escalating cautiously
is critical, given Tren Acetate’s potency and potential for opposed
reactions. Dr. Jack Parker, holding a Ph.D.
and driven by a deep ardour for health, is a trusted expert in bodily well being and authorized steroids.
He blends thorough analysis with hands-on experience to assist Muzcle readers
achieve their fitness targets safely and successfully. Outside of work, Jack
loves spending time with his household and maintaining with the
newest well being tendencies and analysis. I hope this guide has been useful in understanding the advantages, dosages, and cycles
of Trenbolone Acetate.
To measure the effectiveness of Trenbolone Acetate, I really have tracked my progress using varied quantitative measurements.
For example, I even have recorded my weight, physique fat proportion,
and muscle mass before and after cycles of Trenbolone Acetate.
In addition, I even have measured my strength gains by tracking my
one-rep max for various lifts, corresponding to bench press,
squat, and deadlift. In my experience, following a well-planned cycle of Trenbolone Acetate can result in vital features in muscle mass
and energy. Nevertheless, it is necessary to keep in mind that steroid use
should at all times be accomplished responsibly and under the steering of a healthcare professional.
All in all, when you’re looking to take your bodybuilding recreation to
the subsequent degree, a Trenbolone cycle is unquestionably the means in which to go.
Usually referred to as the “holy grail” of steroids, Trenbolone is known for its ability to assist
customers bulk up quickly and effectively.
Just remember to follow the dosage directions carefully, and do not forget
to take a PCT (post-cycle therapy) afterwards to reduce the danger of unwanted effects.
This may seem like lots, however it’s actually not that much when you suppose about that Trenbolone is among
the strongest steroids out there.
It is a potent anabolic steroid well-known for its power and enjoys a high status among
bodybuilders. Nonetheless, for those hoping to include it
into their routine, navigating the complicated world of price and authenticity could additionally be a difficult endeavor.
Trenbolone is a robust steroid that ought to solely be
utilized by skilled bodybuilders who have full and in-depth data about anabolic steroids and
potential risks. Like with most anabolic steroids shopping
for them on-line is risky enterprise, you will find extra counterfeit versions of Tren than you’ll legitimate sources so select
fastidiously.
Any suppressive steroid goes to trigger low testosterone, but Trenbolone is
well-known to be one of the most suppressive of all.
It’s common for it to cause a complete shutdown of testosterone, with erectile
dysfunction and libido problems being simply two of
many possible unwanted aspect effects of low testosterone.
The long half-life of Parabolan makes this a extra convenient steroid to make use of compared
to many others, which may require daily injections.
The perfect administration is for a twice-weekly injection,
the place you cut up your weekly dose in half. HCG at
2500iu/week for 2-3 weeks (2 shots/wk of 1250iu unfold evenly Mon/Thurs).
On that note, many guys find once the dose is decreased, these sides relax – another well timed reminder of why
being versatile with your Trenbolone dose is essential.
That includes both its constructive effects and its negatives (and there ARE lots of negatives you want
to know about).
Trenbolone is controversial, with some individuals complaining that it’s a
harsh steroid, whereas others say this is only a myth…and it truly isn’t any worse than other compounds.
Trenbolone can be utilized when bulking to build huge quantities of muscle and sTrength.
And it can be used on a cut, to increase fat burning and help keep you trying BIG.
The following is my Trenbolone evaluation, based
on what I’ve skilled speaking to Tren-users and consulting a number of
the finest medical doctors on the earth concerning this highly effective steroid..
I’ll list all the pros and cons I’ve seen (as properly as different potential interactions)
from taking this steroid. There doesn’t appear to be a giant
problem with beneath dosing although it does happen. Contamination may also be an issue making it crucial that you know a lot about your vendor.
Additionally, Trenbolone comes in three completely different types,
namely; Trenbolone Hexahydrobenzylcarbonate, Trenbolone Acetate, and Trenbolone Enanthate.
That being stated, there is a trenbolone
different Trenorol by loopy bulk that may give you similar results
with none of the nasty side effects. Nonetheless, Trenbolone is towards the law
to purchase without a prescription in the US, so when you’re on the lookout for high quality Trenbolone merchandise,
you’ll must look on-line. Trenbolone is an incredibly powerful steroid, and as such, it must be used with caution.
Hey guys, my name is Jack Parker, and I’ve been a bodybuilder for over ten years.
Like many of you, I Am at all times looking out for tactics to
enhance my efficiency and get essentially the most out of my workouts.
One of the dietary supplements I’ve been utilizing recently is Trenbolone Acetate, and I
wished to share my experience with you all. We should solely use it for a selected function – for competitions or probably the most hardcore
of bodybuilders- once we’ve intensive expertise with different AAS.
Typically known as “Tren rage,” it’s believed that people who already
have an aggressive nature before utilizing Tren are much extra likely to
turn out to be worse whereas on it. The major cause for so-called Tren-rage is the effect the androgenic compounds have on mind chemistry, inflicting irritability and a brief fuse in some guys.
One of the best ways to do that is to devour excessive
amounts of foods containing omega-3 fatty acids, which assist
with cholesterol management – oily fish is a major supply.
In the subsequent part, we’ll explore how to correctly dose and administer
Trenbolone Acetate to get the most effective outcomes.
The other aspect of muscle positive aspects with Trenbolone that is favorable
is that they’ll come on fast, particularly when you’re using
Tren acetate. It delivers outcomes much sooner than any type of testosterone, and this is
why it’s so valued as a pre-comp steroid that can be run for
as little as 4 weeks. Muscle gains will also come with
out the bloat of testosterone, allowing you to harden up and get
shredded, as you’ll nearly certainly lose fat concurrently.
Tren-Max promotes nitrogen retention, and that’s the underlying mechanism for the way it hastens muscle
progress and helps burn fat while retaining muscle on a chopping
food plan. There’s no water retention with
Tren-Max, and you need to see significantly improved vascularity, which leads
to an outlined and onerous physique that’s so sought after by Trenbolone customers.
Nevertheless, for the relaxation of the body, customers can count on faster and thicker hair progress (3),
which may be advantageous for males coveting extra grandiose beards.
Bodybuilders at our clinic have reported waking up in the midst of
the evening in a puddle of sweat on trenbolone. Thus,
to inhibit extreme adrenaline, we advise customers to scale back their caffeine intake when biking tren.
Nevertheless, the adverse impact of high adrenaline levels is elevated sweating out and
in of the health club. It just isn’t unusual for customers to
expertise shortness of breath when strolling up the stairs or doing gentle train on tren. Nonetheless, beneath are 17 results that we
have discovered consistent in trenbolone users at our clinic.
These alternate options present anabolic results whereas
minimizing respiratory side effects. The conversation additionally underscored
the importance of correct injection methods and considerate compound selection to scale back risks.
Take A Look At prop can stop muscle wasting, so you retain all the muscle mass you labored hard to get.
There isn’t any muscle losing from the glucocorticoid hormones and increased pink blood
cell production, which subsequently allows more oxygen into the body.
References:
bodybuilder before and after steroids (https://postheaven.net/)
It can be solely used for six to 8 weeks,
whereas you’re taking a glance at many months of
HGH use to get acceptable outcomes. HGH is such a unique substance for performance and/or other
well being advantages that it couldn’t (and should not) be directly comparable to
anabolic steroids, SARMs, or most other PEDs. However we should always weigh up
HGH compared to an thrilling investigational drug referred to as MK-677
and another peptides of curiosity. Women will usually use HGH at low doses for
a quantity of years to burn fat, keep a perfect weight, enhance muscle tone, and the above-mentioned anti-aging results.
Girls should be cautious in phrases of avoiding higher doses, particularly when planning to use
HGH over a quantity of years.
It’s essential to note that Clomid might become ineffective for PCT if DHTs are used, making Nolvadex the preferred alternative when running DHT compounds in the course
of the cycle. Males usually experience positive results with a day by day Primobolan pill
dosage ranging between 50 and 200mg. Starting with a decrease dose in the first
cycle is advisable to observe individual responses and make necessary changes.
Decaduro is a protected but highly effective Deca Durabolin alternative designed to maximise your muscle & power features.
Anticipate immense muscle features, superb bodily conditioning and improved recovery.
Anavar has a half-life of about 9 hours, so it is recommended to split the daily dosage
into two or three doses throughout the day.
Thus, it allows for a way more sustainable and manageable
development of the physique that many bodybuilders favor. Due to
its delicate nature, in comparison with some other steroids,
Primo is also thought-about an effective resolution for these on the lookout for
gradual adjustments over time. When taking Anavar, the really helpful
dosage for men is between mg per day. Nevertheless, if you are
new to Anavar, it is recommended that you start with a decrease dose to see how
your body reacts to it. A typical cycle size for men is 6-8 weeks, but
some may extend their cycle as much as 12 weeks. It is important to notice that the upper the dosage, the higher the risk of
unwanted facet effects. Subsequently, you will want to seek the assistance of with a healthcare professional earlier than beginning any cycle.
Thus, clenbuterol could be useful to someone who struggles to food
plan, as users will naturally feel fuller for longer intervals on clenbuterol, causing them
to naturally eat smaller portions. Fascia is a connective
tissue that surrounds the muscular tissues; nonetheless, if excessively tight, muscle development could be inhibited.
Thus, we now have seen clenbuterol enhance muscular endurance, enabling bodybuilders to perform more repetitions than ordinary.
However, women who are able to risk their feminity for the sake of getting higher results from the workouts can mix Winstrol (in a small dosage,
as mentioned within the cycle above) with Anavar.
Women have to be extra cautious with the dosage in addition to the
size of the cycle since a heavier dose or an prolonged cycle
can lead to masculinization. As a follow-up cycle, you’ll have the ability to start with a 20mg
dose rather than 15mg and can also extend the cycle length up to eight weeks.
Anavar-only cycle can also be used by intermediate bodybuilders, often through the chopping section.
In the 5-10mg dosage range, a cycle length of four to 6 weeks is really helpful, and six weeks should be the maximum limit.
While it might possibly promote muscle and strength positive
aspects, there are better steroids for bulking. I like to assume of
Winny as a cutting and hardening steroid; you’ll wish to be lean earlier
than beginning a Winstrol cycle to get the most from it.
When it involves burning fats in bodybuilding, a mix of
heavy coaching and cardio is efficient. Heavy weights assist
build muscle and enhance energy, while cardio aids in fat loss.
Additionally, consider incorporating fat-burning exercises into your routine.
Anavar (Oxandrolone) is an oral anabolic steroid initially developed in 1962 to advertise lean muscle mass in people suffering
from muscle-wasting circumstances.
As a half of my cycle, I benefit from elevated power levels, making it simpler to energy
via challenging exercises. In the upcoming sections,
I will discuss how to effectively construction a Winstrol and Anavar cycle,
taking into consideration various factors such as gender,
experience degree, and individual targets. Anavar or Var is also utilized in catabolic sickness,
burn harm, an infection, and people recovering from numerous surgeries.
However note that long-term use and a high dose of Anavar might trigger numerous side
effects, so keep away from it.
DHT is also an endogenous androgen intercourse steroid produced naturally within the physique through the conversion of testosterone.
Many international locations have surprisingly lenient attitudes towards personal anabolic steroid use, and in such places, you can legally possess and use Winstrol
on your use. This consists of Canada, the UK, and
some EU international locations like Denmark, Norway, Finland, and Sweden. Winstrol is usually straightforward
to search out and legally purchased in many other international locations, together with India, Greece, Thailand, and Egypt.
Many US steroid users will turn to Mexico to source Winstrol and different AAS.
Whereas it’s straightforward to find by way of this technique,
remember that importing or transport Winstrol into the US can additionally
be illegal, and penalties will apply if you’re unlucky sufficient to get caught.
A portion of the meal is eliminated from the food
regimen in favor of a protein shake. It is preferable to keep away from meals which would
possibly be high in not solely peptides, but in addition carbohydrates or fat – these compounds provide a person with vitality that ought to be
spent. There is a method to avoid a lot of the unwanted side effects with a tapering dose at the finish of the
cycle.
Tremors are additionally frequent when taking clenbuterol because of its
higher adrenaline output. In our experience, this side impact is
especially common within the arms. Clenbutrol can be taken by
men or ladies to considerably decrease their fat mass, whereas enhancing muscle tone.
Bigger pumps and elevated repetitions may not directly help to construct new muscle because of stretching of
the muscle fascia. This fixed cooling impact will increase complete calorie expenditure,
thus spiking a user’s basal metabolic fee. Thus, we find users will sometimes burn more energy at rest than usual.
Anavar and Andriol stack is an ideal selection for many who need to
stay away from needles and need to strive oral anabolics.
The shorter period permits the individual to note features with out the
chance of undue pressure on the body. Post-cycle therapy (PCT) is
an indispensable a half of an Anavar cycle, providing the body time to normalize its hormonal steadiness following the artificial improve
in testosterone. This will guarantee each a smoother
transition out of the cycle and defend the features achieved through the period.
Not only does Anavar assist with muscle development, nevertheless it additionally
enhances energy. By growing the manufacturing of red
blood cells, Anavar improves oxygen transportation to your
muscular tissues, permitting you to lift heavier weights
and perform extra intense exercises.
References:
Anabolic Steroid In Sports
Buy Anavar from us and we are going to make a fast delivery of your order within three to 10 days when you reside in the
U.S or in 5 to 15 days if you are abroad. All The Time consult your doctor or trainer
earlier than using Var and also on which PCT drugs to take.
Welcome to Nudge IT, a household where enhancing your health and embracing a healthy way of life doesn’t must be a cumbersome and exasperating process.
Yes, Anavar may help lose stubborn fats from the visceral pockets resulting in weight discount.
The knowledge have been analysed inductively [42] and the codes recognized had been then synthesised into themes to summarise the key findings from the interviews.
The analyses had been performed via a lens of social constructivism
deemed appropriate for analysis on this space and
giving weight to participant discourse and narratives [43].
Additional analysis staff conferences had been held to
scrutinise the results of coding decisions and reflect upon themes and patterns rising on this process.
Throughout these research conferences all Authors assisted in refining and defining themes.
These meetings characterize a coding method that’s collaborative and
reflexive, designed to develop a richer extra
nuanced studying of the data, rather than search consensus on which means [46].
Throughout this process, a list of verbatim quotations illustrating every theme was compiled and a listing of theme titles and representative
extracts was created.
However, it’s nonetheless wise to restrict the time spent stacking Winny and
Anavar to short lengths and the doses reasonable.
You might run this stack with no check base if you’re sticking
with very low doses, but typically, a check base
is a good idea when utilizing Anavar. Total, Primobolan is a greater choice for feminine steroid customers,
notably these extra focused on fat loss. It comes with fewer unwanted effects and fewer
liver toxicity and is a milder and better-tolerated steroid.
The reality is, this is fairly troublesome to do and many individuals turn to using steroids or prohormones to hurry up the
method and obtain major outcomes. Decaduro is a protected yet highly effective Deca Durabolin different
designed to maximize your muscle & strength gains. Combining 5 of our most powerful muscle building and fat burning formulas for superb, fast-acting outcomes.
Step on the human development hormone fuel, fire up
muscle development and burn through fats stores. Anavar has a half-life
of about 9 hours, so it is suggested to split the every day dosage
into two or three doses throughout the day.
Anavar also can influence cholesterol levels, lowering HDL (good) ldl cholesterol and increasing LDL
(bad) cholesterol.
By promoting muscle progress and improving energy ranges, customers usually see important improvements of their power
and stamina during exercises. This in turn permits for more intense coaching sessions, main to better overall performance within the fitness
center. In addition to strength gains, Anavar has been linked to elevated endurance and quicker recovery occasions, making it a well-liked alternative amongst athletes seeking to improve their bodily skills.
When taken accurately, Anavar can provide a variety of benefits, primarily focused on muscle development,
strength enhancement, and fats loss. Many people choose Anavar above other anabolic steroids
because it doesn’t trigger vital water retention, leading to a
leaner, more defined appearance. Before starting, females might have concerns concerning the potential for muscle
loss during fat slicing, a standard prevalence with traditional weight reduction methods.
Nonetheless, Anavar is understood for its ability to assist users keep, and
even acquire, muscle during a chopping section.
Girls can see significant improvements within the above parameters depending on several factors like
diet, life-style, exercise time, and intensity, to not neglect, the genetic factors.
You will proceed to see further improvements until the completion of the 6-week cycle.
Utilizing the drug for a protracted time significantly will increase the probabilities of masculinization with high doses
and lengthy cycles. From a scientific point of view, this is because
they will improve the manufacturing of ATP, increase testosterone ranges,
and speed up protein synthesis. From my very own private expertise, girls should tread with warning earlier than taking any
sort of anabolic steroid. This makes good senses, throughout a slicing
cycle most ladies reduce on calories and carbs which can reduce vitality levels.
As all the time, consulting with a healthcare professional before beginning an Anavar cycle
is essential to ensure safety and effectiveness.
This article goals to guide expectations by outlining the adjustments one may observe four weeks
into their Anavar process. Please do not overlook that individual
outcomes vary relying on a quantity of factors, together with genetics, food regimen,
and exercise regimen. Despite Clenbuterol not being a legal prescription drug within the US, it is still comparatively easy to purchase there.
In nearly each different nation, Clen is extensively out there and never a problematic
compound to buy in pharmaceutical grade from most
of the ordinary sources the place we can purchase
anabolic steroids. This cycle uses Clenbuterol within the 2-week on and 2-week
off cycle format.
By making informed choices, looking for guidance, and following best practices,
you can optimize your Anavar expertise and work towards attaining your required health and performance goals.
Correct dosage and cycle administration are important to forestall unwanted unwanted aspect effects and optimize results.
Always consult a healthcare professional before beginning any anabolic steroid routine.
Anavar, also called Oxandrolone, is a synthetic anabolic steroid with anabolic
and androgenic properties. Its formulation contains
components similar to ATP, Wild Yam Root, and BCAAs,
aiming to enhance vitality ranges, promote fat loss, and protect lean muscle mass.
Anavar is popular amongst female athletes and bodybuilders, primarily because of its milder unwanted side effects in comparison with other anabolic steroids.
Within the first two weeks of utilization, girls may notice
an enchancment in energy and muscle tone, alongside a modest increase in muscle definition. Anavar, we can not call it an especially
powerful anabolic steroid; however, we are in a position to call it tremendously beneficial.
In the next many years, this artificial hormone’s reputation continued to develop amongst feminine bodybuilders.
Its low-androgenic properties and decrease danger of
virilizing effects, similar to deepening voice and extreme hair growth, made it a extra enticing
choice when in comparison with harsher anabolic steroids.
Many professional and amateur bodybuilders appreciated Anavar
for its capability to increase muscle hardness and density without compromising their femininity.
Muscle loss and fats are all the time dangers throughout a calorie-deficit part
or cutting cycle. Anavar will assist protect lean muscle mass
whereas promoting fats loss so that the muscle positive aspects one has made
during bulking are retained. This issue
is essential for ladies to retain their hard-earned muscular tissues whereas shedding excess fats.
Anavar promotes lean muscle mass growth in ladies, avoiding the bulbous look generally acquired when taking other anabolic steroids.
When you are taking Anavar the thyroid-binding globulin or
TBG in your body is lowered whereas the thyroxine-binding prealbumin or TBP is
increased. This leads to a mobile enhance within the T3 thyroid hormone in your physique.
Research have shown that taking a daily Var dosage of 20 mg
over a 12 week cycle is capable of chopping your physique fats by as a lot as 1.8 kg or four lbs.
After this time, it is essential to take a break to permit the body
to recover from the drug.
References:
steroids for endurance athletes (Nona)
They are known for his or her balanced risk-benefit profiles, making
them a few of the best steroid with least side effects.
Anavar (Oxandrolone) could be a valuable software in your bodybuilding journey, offering unique advantages
that can enhance your efficiency and physique. By understanding the pricing, dosage suggestions, and potential
unwanted facet effects, you can make knowledgeable decisions when incorporating this steroid into your routine.
When it involves using Anavar in bodybuilding, understanding
the suitable dosage is crucial for reaching desired outcomes while minimizing potential unwanted
effects. This desk presents dosage recommendations for Oxandrolone ranging
from beginners to intermediate and superior customers. By following
these tips and consulting with a healthcare skilled, you may make knowledgeable selections about your steroid dosage.
Despite its positive effects on physique composition,
trenbolone is likely considered one of the most precarious steroids we’ve encountered.
Androgenic side effects are frequent with Anadrol, despite
its low androgenic score of 45. Consequently, male sample baldness, seborrhea, zits vulgaris, or benign prostatic hyperplasia (BPH) could occur (4).
Anadrol directly stimulates estrogen receptors, causing
noticeable amounts of extracellular fluid retention.
Nevertheless, remember any black market purchase
of Oxandrolone is illegal in the Usa. You should get hold
of a prescription so as to legally buy Anavar and the purchase should
be created from the pharmacy. Many international locations around
the globe carry comparable laws, at the identical time many are far more lenient;
understand the regulation because it pertains to the place you reside earlier than a purchase is made.
Toxicity – As Anavar is consumed orally it must move by
way of the liver, and even though Anavar is considered a light
steroid you ought to be cautious. There should be no alcohol consumed whilst taking the drug and it’s suggested
to consult your physician in case you are taking
any present medicines. The reason why anavar is so efficient at rising energy is because of its impact on testosterone ranges, particularly DHT,
the most highly effective androgen in your body. As A Result
Of anavar can construct muscle and cut back body fat simulatenously, while having
minimal side effects; it’s straightforward to know why health club rats
are popping var tablets like they’re sweet. Wait 14 days submit cycle to start restoration and
use 50mg/day Clomid for 20 days and 0.5mg/day Arimidex alongside it.
Your Anavar dosage will rely upon many issues, mostly your
personal goals and what different steroids you intend to stack it with.
Novices begin with as a lot as 50mg day by day, and the most
experienced customers can often take as a lot as 100mg day by day – however such a excessive
dose is not really helpful for the novice.
Medications corresponding to finasteride can be
utilized to significantly reduce DHT levels within the physique, decreasing
hair loss. Nonetheless, this may lead to decreased muscle gains,
as DHT is a really anabolic hormone. #3 Suppresses pure testosterone – The bother with anabolic steroids
is that though they provide an added increase of testosterone whilst you’re on them,
additionally they lower your pure testosterone. The larger
the dosage goes, though, the more likelihood of
women experiencing adverse effects from Anavar’s androgenic exercise.
These androgenic results are generally recognized as virilization,
or the attainment of masculine options, and can embrace a noticeable deepening
of the voice and growth of physique and facial hair.
When Anavar is used at dosages that meet the
wants of bodybuilders, it does result in suppression of
the HPTA (Hypothalamic Pituitary Testicular Axis), bringing about testosterone manufacturing suppression. The degree of this is thought
of quite excessive and, as anticipated, rises the higher your dosage of
the steroid is.
During these cycles, individuals should continue to prioritize proper
vitamin, intense coaching, and sufficient relaxation for optimum outcomes.
It is essential to remember of potential side effects and often monitor blood markers and general
well-being. It is worth noting that intermediate and advanced Anavar cycles usually
prolong beyond 8 weeks, ranging from 10 to 12 weeks.
Nonetheless, the exact period ought to be primarily based on particular person targets, expertise,
and general well being. Anavar additionally has a
fat-burning impact, as it could enhance metabolic price and target visceral fats.
It’s strongly beneficial that Anavar not be used for longer than eight
weeks due to its potential to cause stress to the
liver as an oral steroid. In all but essentially the most excessive circumstances, ladies wanting to achieve most leanness will give consideration to attending to 10%-15% body fats.
However Anavar isn’t simply nice for fat loss for women, but much
more so for sustainable and aesthetically pleasing lean gains with no or minimal side effects.
Males on a cutting cycle with Anavar can count on an excellent
fat loss, and it will be quite quick as a end
result of Anavar is a quick-acting steroid that
you’ll solely use for eight weeks max. Once
again, Anavar is taken into account comparatively
delicate on the liver compared with different oral steroids as it passes by way of the liver sooner.
Nonetheless, don’t low cost the danger – your response and sensitivity ranges can vastly differ from the subsequent person for some people.
Masteron is an injectable steroid, and it’s the safer one to use for longer cycles.
Despite the similar advantages of both steroids, most ladies will nonetheless need to choose Anavar because it’s
a somewhat less potent steroid than Winstrol in phrases of side effects.
Suitable well being protocols must be adopted after the cycle to help liver, cardiovascular,
and hormonal well being. Still, there isn’t a
want to engage in any post-cycle therapy like males do.
Anavar will help maintain your efficiency and energy capacity even on the most restricted of calorie-deficit diets.
Critically, your results are going to include the preservation of your present lean muscle.
Anavar helps stop you from turning into catabolic – where
lean muscle is misplaced as power. 20-30mg is a protected
start line for first-time Anavar customers who are nervous about unwanted side effects.
Whereas this may be a good dosage vary if it’s your first time utilizing Anavar, some
guys won’t see plenty of response at this stage.
Sure, Anavar is considered one of the few steroids appropriate for
girls due to its low androgenic nature. Nevertheless, doses ought to remain low (5–10mg
per day) to keep away from masculinising effects such
as deepening of the voice or facial hair progress. Hello, I
Am Dave Moffat the founder and Chief Editor of steroidsourcetalk.com and licensed International Private
Trainer and Licensed Nutritionist.
References:
why Take steroids (http://www.mpowerplacement.com)
Ladies can effectively utilize Anavar for weight reduction by incorporating it as a weight loss complement, adhering to
the beneficial dosage, and integrating it right into a cutting
cycle. Anavar, also referred to as oxandrolone, is a well-liked steroid among bodybuilders and athletes.
It is thought for its capability to assist
customers obtain lean muscle mass and increase energy with
out vital weight achieve. A sensible method includes beginning on a low
dosage and slowly rising it based mostly on the body’s reactions.
Importantly, Oxymetholone should not be used for prolonged intervals to prevent
adverse liver results. The experiences shared by numerous girls reveal that improper dosage and prolonged usage can lead to well being
dangers.
Although docs do prescribe them to sufferers, once they
do it’s to help folks with sure types of anaemia and
for males who don’t produce sufficient natural
testosterone. Anavar’s probably the greatest steroids for preserving your
pure testosterone ranges as high as attainable after a cycle.
Nevertheless, Anavar nonetheless has the potential to minimize back your
male hormone production, even when it’s to a small degree.
High levels of SHBG create an unfavorable hormonal environment for ladies, freeing up more energetic testosterone and increasing
the possibilities of virilization occurring. This article details steroid cycles that aren’t only tailored for women but, most importantly,
optimized for harm reduction. This lack of information is regarding,
with it leading to ladies (unknowingly) taking megadoses of dangerous compounds.
It is more and more tough to find accurate info online concerning
anabolic-androgenic steroids, notably for female use.
Anavar is an anabolic steroid that has a bad reputation for the unwanted effects it can cause.
Analysis has discovered that black women may have higher intercourse drive than white girls due
to higher testosterone ranges. Anavar is a c-17 alpha-alkylated compound, and as such,
it has the potential to trigger toxicity in the liver.
Whereas others might experience no hair loss while taking excessive doses of trenbolone.
Anavar is a C17-alpha-alkylated oral steroid, meaning the compound
will be fully active after bypassing the liver. Nonetheless,
not like other oral steroids, Anavar is not considerably hepatotoxic.
This is because the kidneys, and not the liver, are primarily answerable for metabolizing Anavar.
Nevertheless, we discover this to be a smaller percentage compared to different
C17-aa steroids. In our experience, girls can sometimes expertise superior leads
to muscle mass compared to males on Anavar, even with a modest dose of 5–10 mg per day.
Analysis suggests that Anavar’s anabolic results outweigh its fat-burning
properties, with members in the same study gaining 7 kilos of muscle.
As previously mentioned, Anavar is an costly steroid because of BTG monopolizing
the market and driving the value up, costing patients $3.75–$30 per day,
depending on the dose required. Bodybuilders
generally buy testing kits, enabling them to establish if their Anavar product is genuine.
I’m unsure if it’s related, but I’m 30, 1.seventy nine
m tall, and weigh sixty five kg.
As a results of its comparatively low anabolic rating, the dosage for
Primobolan is greater than many other steroids. These larger dosages make this anabolic
only appropriate to be used as a cutting agent.
Primobolan is also identified to increase unhealthy LDL
levels of cholesterol while lowering HDL good levels
of cholesterol. You can help to counter this impact by
sustaining a cholesterol-friendly diet that is excessive in omega-3 fatty
acids and low in saturated fat and easy carbohydrates.
Because anavar can construct muscle and scale back physique fats simulatenously, whilst having minimal unwanted
side effects; it’s straightforward to grasp why fitness center rats are popping var
drugs like they’re sweet. In males, extended use can potentially result in decreased libido and erectile dysfunction. This is a results of the drug suppressing pure testosterone
production. Nonetheless, common monitoring and adhering to right cycle lengths might help minimize
such undesirable outcomes.
We deem Anavar’s anabolic (muscle-building) properties to be moderate and thus not equal to bulking steroids that build
large quantities of muscle. You don’t have to fret about such issues
as water retention or gyno if you take this steroid, both.
So there is no worrying about water retention or gyno when you’re cycling with this drug.
It is assessed as an anabolic steroid and so is banned by the World Anti Doping Company (WADA) and all
different sporting our bodies all over the world. Primobolan and Anavar could be effectively stacked collectively for a secure cycle that has proven to
be very effective for preparation for Women’s Bodybuilding and Men’s Physique competitors.
This enhancement in energy makes it potential to carry out significantly and lift heavier weights,
subsequently enabling growth in muscle growth and overall athletics.
As with any steroid mixture, it’s important to know how the parts work collectively and
be familiar with the potential professionals and cons.
While the combination of Testosterone with Anavar can enhance a user’s fitness goals,
the additional dangers should all the time be taken into consideration. Moreover, conducting thorough analysis,
understanding your limits, and deciding primarily based on private needs is vital to hanging
the right stability between efficiency improvement and long-term well-being.
That encourages them to think about using extra steroids which is
when they begin on the lookout for substances like Winstrol.
Nonetheless, you will want to perceive that doing this can be a blunder given that Winstrol is extra androgenic than Anavar and can lead to masculine developments.
Firstly, it is a steroid and for the physique to adapt to it, it should be started with low doses
and eventually increased.
The alternative of whether or not to incorporate Anadrol into one’s
fitness program is private and subjective. A common sentiment among users is that
considering its results comes all the way down to weighing
the impressive gains against the body’s capacity to handle the supplement.
Oxymetholone’s effectiveness for women comes from its potent anabolic properties.
We love our prospects (both present and future), and the merchandise anabolic steroids online we offer are primarily based primarily on requests from
individuals such as you. Consistency in your coaching routine is
prime to maximizing Anavar’s potential.
References:
are steroids And testosterone the same thing
They’re scattered throughout bodybuilding subreddits,
sliding into DMs with provides. Whereas it’s tightly regulated in some countries,
others have extra lenient legal guidelines. Our various
will increase your phosphocreatine ranges, helping to
create ATP quicker and giving you the vitality
wanted to push more durable and longer during your exercises.
So, whereas Anavar may not be technically unlawful in Turkey, it’s positively not advisable to try to use
it there.
Additionally, customers are suggested to undergo liver perform exams before,
throughout, and after their cycle to observe enzyme
levels. Whereas Anavar is a Schedule III managed substance underneath the Managed Substances Act,
its authorized availability within the US requires a prescription for medical conditions
like muscle wasting or extreme burns. Nonetheless, it is broadly bought on-line, with
many merchandise labeled as Anavar typically containing substitutes like Methenolone or Oxandrolone blends.
This highlights the significance of sourcing Anavar
from reputable suppliers with product verification techniques in place.
Hi-Tech Prescription Drugs’ Anavar contains a strong method that begins
with 4-Androstenolone (4-Andro).
When it comes to buying Anavar (Oxandrolone), it’s essential to
navigate the market correctly to ensure you obtain a real and high-quality product.
This desk provides an outline of essential tips for getting Anavar, evaluating reputable sources,
product authenticity verification methods, and high quality assurance indicators.
It is essential to notice that these dosage suggestions are basic
pointers and particular person responses could range.
Current tablets or capsules bioavailability of Androstenolone and
Androsterone is approximately a mere 1.5%-4%. This means that a 150 mg capsule of Androstenolone would only deliver 2.25-6mg biologically active milligrams, which is lower than your body
naturally produces daily. Conversely, a single dose of a hundred and fifty mg Androstenolone in Anavar® delivers between biologically energetic milligrams.
Hi-Tech researchers were the primary to start to use these potent compounds — long before
the recent steroid legal guidelines had been revamped to add virtually each prohormone recognized
to be a managed substance. Subsequently, our know-how to getting the highly effective
prohormones into the bloodstream by far surpasses any other firm in the industry.
With the exception of Hi-Tech Prescription Drugs, no other complement
company has found out the way to tackle the arginase drawback head-on…
Hi-Tech utilizes ABH and BEC, the novel arginase inhibitors in Anavar®, to flank the high dosage of L-arginine and to take arginase head-on by rendering it ineffective.
This leaves an abundance of L-arginine uncompromised
within the muscle pool to create a wealth of NO, resulting in maximum muscular vasodilation. Because of those advantages, Anavar is very
favored throughout cutting cycles and by female athletes, due
to its comparatively low risk of virilization. It completely combines advanced
nutraceuticals and the most effective anabolic compounds!
Each Androstenolone and Epiandrosterone are multifunctional
steroid hormones that benefit the body. The Anavar market is competitive,
and counterfeit merchandise pose a severe threat to your well being and pockets.
This desk offers a comparison of Anavar’s effects on these key
elements, giving you an overview of the potential advantages it provides.
Please notice that particular person results could vary,
and it’s crucial to use Anavar responsibly and under skilled guidance.
Are you considering to purchase Anavar, the extremely sought-after
anabolic steroid identified for its performance-enhancing effects?
Whether Or Not you’re an experienced athlete or a
health enthusiast looking to take your training to the following
level, buying Anavar requires careful consideration. In this comprehensive guide, we’ll give
you priceless insights, precautions, and trusted sources to make
sure a safe and knowledgeable buying expertise. Although testosterone is a hormone that both women and men produce naturally,
girls’s ranges are far lower than males’s. With its popularity for producing
lean gains and sustaining muscle during cutting,
Anavar is undeniably one of the most interesting anabolic steroids on the market.
There are loads of other ways to train and put together
for a boxing match that don’t contain unlawful medication. While Anavar may give you an edge in the ring, it’s not value risking your health
and profession for. Currently, the one place to get Anavar
legally in China is on the black market or from an underground lab.
Epiandrosterone is authorized because it has been discovered naturally occurring and is excreted
in urine as a traditional part of human metabolism. Being a
5alpha-reduced androgen (a DHT derivative) it simply can’t aromatize to estrogens.
This makes Epiandrosterone unique compared to
other now banned prohormones — all of which may both aromatize instantly,
convert to a product that aromatizes, or both.
Anavar isn’t commonly often known as a mass-building drug for male bodybuilders it has highly effective fats loss properties.
Nevertheless, it may possibly help add lean muscle for
males when mixed with a correct food plan.
Anavar 10mg (Oxandrolone) is an anabolic steroid used to extend power and body weight.
The drug stimulates weight achieve, particularly after reducing weight
because of sickness, surgery or other trigger. In addition to SERMs, supportive dietary supplements may also be thought-about throughout PCT to help maintain general well being and facilitate
the restoration course of. This might include dietary supplements that assist liver perform, cardiovascular well being,
and general well-being. By following a structured cycle, users
goal to maximize the advantages of Anavar whereas minimizing potential dangers and
unwanted effects. Understanding the necessary thing elements and issues of an Anavar cycle is crucial for reaching desired outcomes and
sustaining general health and well-being.
Women should use no extra than 10mg a day while most men will use
about 50mg-80mg every single day. Finding a reputable pharmaceutical company
entails a fair bit of time investment as properly.
Still, you are extra probably to find a faux tablet in your hand from
UG labs quite than an established company that’s approved
to promote the steroid.
When buying anabolic steroids, it’s crucial to discover
a respected supplier that guarantees quality and security.
P-Labs.co.uk is a trusted supply, providing a variety of products
together with Anavar 50mg. Present authentic steroids with clear info
and adhere to strict industry requirements.
This means you’ll find a way to’t just purchase it over-the-counter;
you need a legitimate medical reason and a prescription from a licensed physician to legally obtain it.
Nonetheless, it’s crucial to keep in mind that attaining such
results entails extra than simply taking a capsule.
It requires a combination of dedicated exercises,
strict food plan plans, and the proper supplementation.
Anavar is a tool that, when used correctly
and responsibly, can significantly improve the fruits of your labor within the fitness center.
References:
steroid website
Whereas Anavar is toxic to the liver5, as we
might count on with an oral steroid, its hepatotoxicity degree is minimal in contrast
with many other steroids, making this a perfect choice for newbies.
There is also one thing to be said about combining an Anavar dosage with
caffeine. One examine has demonstrated that simply 300mg of caffeine administered alongside Anavar elevated subjects’ blood plasma levels of Anavar by 15 – 20x compared
to baseline levels[10]. Anavar is a modified
derivative of DHT (Dihydroteststerone), and possesses several modifications that alter
its activity in numerous ways. It is C-17 alpha alkylated in order to enable for oral administration, and a
substitution of its second carbon atom with an oxygen atom,
granting it stronger anabolic capabilities.
Doses are around half that of what we’d usually use
for each compound as a end result of they are both oral steroids.
At a minimum, all male users will want to stack Anavar with testosterone at a base TRT dosage to avoid
the effects of low testosterone on account of Anavar’s suppressive
activity. If Anavar is getting used as part of a longer contest prep cycle, it’s going to usually be
saved for the ultimate weeks of the cycle to get you as lean and shredded
as attainable. We may examine Anavar with a long record of AAS and different PEDs
if you’re trying to determine on one of the best compound for your subsequent cycle.
Right Here, I wish to give attention to lining it up against two different popular slicing steroids, plus a well-known fat burner.
Anavar at 10mg/day for 6-8 weeks is nice, and you probably
won’t have any unwanted effects.
Hi-Tech Prescribed Drugs Anavar incorporates a specialised blend
of energetic compounds designed to copy the anabolic effects of Oxandrolone.
The formulation utilizes the proprietary Cyclosome™ supply know-how to maximize absorption and bioavailability.
In The End, the decision to make use of Anavar
should be based mostly on a radical assessment
of your fitness goals, well being status, and willingness to adhere to secure utilization practices.
Consulting with healthcare professionals, ideally these skilled with performance-enhancing substances, can present priceless insights
and assist you to make an knowledgeable decision. Anavar is usually a
highly effective tool in achieving peak performance and an outlined physique, but like all highly effective device, it must be used responsibly and with due diligence.
Anavar could negatively influence lipid profiles by decreasing HDL (good cholesterol) and elevating LDL (bad
cholesterol). This imbalance can contribute to
cardiovascular threat, notably in people with current ldl cholesterol issues.
Few Anavar users will discover a must take the dosage past 50mg, and most males admit that they don’t see the benefits they expected under 50mg.
But that’s only one aspect of the story… Efficiency doses take issues to a brand new
stage as a end result of we want to profit from Anavar’s anabolic results
past what’s required in medical remedies. One of
the less spoken-about benefits of Anavar is a possible boost to your overall temper.
This drug helps with the therapeutic course of to forestall
mass and strength loss whereas bedridden or in cases of atrophy of the muscular tissues.
The average worth of an Anavar complement can differ relying on the standard of the product and the provider.
However, most merchandise fall within the range of $30 to $60
for a 60-day supply. Higher-quality merchandise will cost extra, however they could even be simpler.
You might assume that a giant boost in libido and bedroom activity could be a fantastic thing to be reporting.
However overuse of anabolic steroids could cause a painful or prolonged erection [10].
Oral steroids like Anavar are generally known for producing a workout/steroid “pump,” which is an impact that’s created by the increased quantity of purple blood
cells in the body. This increased blood quantity helps carry more oxygen throughout
one’s physique and makes them feel more energetic. Nevertheless,
this process can also trigger an intense pumping
feeling in certain parts of the physique (i.e. back, biceps, chins) throughout exercises.
Hi-Tech makes use of ABH and BEC, the novel arginase inhibitors in Anavar®, to flank the excessive dosage
of L-arginine and to take arginase head-on by rendering it useless.
This leaves an abundance of L-arginine uncompromised within the muscle pool to create
a wealth of NO, resulting in most muscular vasodilation.
Hi Tech Pharmaceuticals Anavar delivers specific
performance-enhancing advantages by way of its prohormone method.
My research reveals measurable enhancements in muscle improvement fat discount when used
as directed. In some international locations, significantly in parts of Europe and Asia, Anavar is extra
available through prescription for legitimate medical conditions such as muscle wasting disorders, osteoporosis, and
Turner syndrome. Nevertheless, even where prescription is
much less complicated to obtain, non-medical use for performance
enhancement continues to be discouraged and may carry legal penalties (Thiblin, European Journal
of Medical Pharmacology).
This is a solid indication of the final dosage vary that might be effective for muscle progress and athletics.
As Anavar is a drug with loads of expertise with totally different ages of sufferers, the effects
of Anavar are additionally not dependent on age[8]. The nature of such
performance-enhancing medication is often administered within the period of cutting for the preservation of lean body mass by decreasing
physique fat. It falls in the category of one of the drugs that can make the person look
firm with a great definition without water retention and bloating.
The course of by which the body makes new proteins is called protein synthesis.
Protein synthesis is highly important within the improvement of physique muscles
and their repair. Individuals who take Anavar and not utilizing a
prescription are at risk for severe unwanted effects.
If you’re considering taking Anavar, talk to your physician first to see if it is best for you.
Nevertheless, it is important to notice that Anavar is a Schedule III Controlled
Substance in the Usa and is illegal to purchase
and not utilizing a prescription. When shopping for Anavar,
it is essential to bear in mind of fake or counterfeit merchandise.
From my time within the ring, I’ve seen how Anavar boosts muscle growth and bone growth.
However however, it’s an excellent drug for girls who are trying to add lean muscle mass.
Now that we’ve coated the fundamentals of Anavar and how it works, let’s
further focus on the advantages, side effects, bodybuilding/sports utilization, dosage and legality.
For feminine athletes, the beneficial dosage is considerably
lower because of Anavar’s potency, even at minimal
levels. Starting at 5 mg allows the physique to regulate while serving
to to watch for signs of virilization.
References:
anabolic steroids for muscle building
Steroid Supply Speak is a unbiased website that provides assets about health, workouts and supplements that will help you attain your objectives.
Anavar can increase vitality and endurance,
however it doesn’t replace exhausting work and discipline in training.
From what different sources say, it looks like Anavar
might have the ability to make your cardio exercises
better.
In some individuals, LDL ranges could additionally be elevated
(this is the “bad” sort of cholesterol), whereas the
“good” cholesterol of HDL is decreased. Anavar,
not like the other oral steroids, actually locations
larger stress on the kidneys than on the liver.
Whereas you’ll have the ability to count on an increase in liver enzymes
whereas utilizing Anavar, for most individuals, this will be quite mild and
should return to normal once you stop utilizing the steroid.
The anabolic and androgenic ratings of all steroids are compared
against the standard score of testosterone, which has a fair a hundred for both.
In comparison, Anavar comes with a far greater anabolic
score however a much lower androgenic rating of simply 24 – which means its androgenic exercise is significantly
milder than testosterone. Trenbolone is the best recomp steroid but in addition the harshest AAS we are ready to use.
Solely run this cycle if you’ve used Tren earlier than and understand the way to handle its side effects.
Note that this doesn’t essentially imply it’s
authorized to import or sell AAS in such international locations – laws differ.
Whereas private possession won’t trigger you legal points, you would
find yourself in trouble if you’re caught making an attempt to promote Anavar to somebody.
Now you’ll be able to think about the effects you’d get in case your Anavar were replaced with
Dianabol – and it’s even worse for females as a result of anything other than Anavar just isn’t going to be as tolerable.
Some suppliers round will sell steroids labeled as Oxandrolone, which include a totally completely different (and
cheaper) AAS like Dianabol. Having a PCT plan ready to go for the top of your
Anavar cycle is a straightforward means of avoiding low testosterone.
If you go longer than that, you’re risking excessively excessive LDL levels of cholesterol.
To reduce the risk of virilization even additional, ladies may
decide to start taking Anavar at 5mg and improve their dose gradually.
Girls are prone to build more muscle than males when taking Anavar, as a end result of females having
lower testosterone levels.
Like trenbolone acetate, Anadrol is fast-acting, so positive aspects could be observed in just a few
days following the primary dose. In this article, we’ll element the highest five trenbolone cycles we’ve seen bodybuilders use to bulk up and get ripped.
Anavar has been studied for its attainable therapeutic effects in aiding rehabilitation and
recovery from certain accidents or surgical procedures.
It might help protect muscular mass and energy during times of immobility or muscle
atrophy, easing recovery. Nevertheless, there are additionally vegetarian forms of steroids out
there produced from plant sources such as diosgenin derived from wild yam root extract.
Steroids are outlined as a group of synthetic
and naturally occurring compounds found in both animals and vegetation that have an impact on many
alternative organs and methods within the body.
I’m not saying dont run var however know what youre getting into, for the value.
Dianabol is famend for its potent anabolic results, making it extremely
effective in promoting rapid muscle mass and power positive
aspects. It works by rising protein synthesis and glycogenolysis, which reinforces the body’s capacity to construct and retain muscle
tissue. A Primobolan-only cycle will produce related outcomes
to an Anavar-only cycle.
Winstrol works by growing the quantity of protein anabolic brokers synthesize, which speeds up muscle
restoration and will increase endurance.
Anavar and Winstrol are pretty similar, with them both being effective oral, chopping steroids.
Winstrol, like many different oral steroids, is hepatotoxic
and thus causes stress to the liver (1). Winstrol
is one other steroid utilized by these seeking to shed pounds or
minimize for the summer season. Again, this is
an unlawful compound that will have fairly a
few unwanted facet effects.
Steroid abuse is a form of drug and alcohol abuse that’s surprisingly widespread.
According to the Nationwide Institute on Drug Abuse, over half 1,000,000 8th and 10th graders have used
steroids. Almost 3% of high school college students are utilizing them to construct muscle, power, and endurance.
Anavar is an artificial anabolic steroid that’s
not made from animal products. The energetic ingredient in Anavar is oxandrolone, which is a chemical compound that
is synthesized in a laboratory setting. Oxandrolone is a by-product
of testosterone, but it isn’t really produced from
testosterone itself. I even have read on several forums of people placing on 10lbs of lean mass while doing anavar
only cycles.
It’s necessary to monitor the frequency and severity of complications
and consult a healthcare provider in the occasion that they persist
or worsen. Research have shown that 200ml of grapefruit juice will increase the
absorption of medicine dramatically, with some research exhibiting it to
extend efficiency by as much as 5x (9). So, if liver enzymes do become elevated throughout a tablets cycle, they may restore back
to regular as soon as a woman comes off Anavar, due to the organ’s self-healing
properties. Usually, this crash isn’t deemed to be
extreme and thus girls can do nothing and still recover within several weeks to a couple months.
Anavar when used sensibly will not improve clitoral size, however, it
can improve clitoral sensitivity. Hurt discount focused discussions associated to safe usage of AAS, TRT or hormone replacement with the exception of
sourcing information. In my opinion, the most effective steroid is the one you
should use without unwanted effects.
This will not be ideal for bodybuilders who are bulking and don’t like running or cycling;
however, it’s essential for cardiovascular safety.
We have found testosterone to be one of, if not the best, AAS
for the guts, with solely delicate adverse effects on LDL and HDL levels of cholesterol.
Anavar can disturb the physique’s pure hormone steadiness, significantly testosterone production. It
can inhibit the body’s testosterone synthesis, leading to a drop in natural testosterone ranges.
As always, flexibility in adjusting your dose during the cycle is needed.
Since Anavar starts working shortly, you’ll
have a good idea of whether or not you’re responding to this low dose early.
Anavar will increase your endurance to an extent, with a noticeable capacity to work out for longer
and at a better intensity22. This is invaluable while cutting, the place you’ll
need to push yourself with cardio exercises to burn fat. Like all AAS, Anavar will
positively affect your recovery, speeding up tissue healing.
References:
steroid stacks for bulking – http://www.video-bookmark.com/user/jeoviseabx,
It belongs to the group of anabolic steroids that are used to extend muscle mass, power and endurance.
Oxandrolone is an anabolic steroid that additionally is made as an artificial type
of testosterone. The amount of testosterone creates a
better anabolic to decrease the androgenic ratio, where there’s extra
male tissue growth within the physique that is larger than the overall
male characteristics.
Anavar is prized for its potential to advertise lean muscle gains, improve muscle definition, and improve strength with out causing vital water retention or estrogen-related points.
It is commonly used throughout slicing phases to help
athletes and bodybuilders achieve a extra outlined and toned physique whereas preserving
muscle mass. It is well-known for its capacity to advertise muscle development and improve energy, making it popular amongst bodybuilders
and athletes. Anavar is on the market in each oral and injectable types and is typically used
in cutting cycles to help preserve lean muscle mass while lowering
body fats. However, buying Anavar safely and effectively is more complicated than a simple online search.
With a market flooded by counterfeits and underdosed merchandise, knowing tips
on how to supply high-quality Anavar is crucial.
Oxandrolone was offered within the Nineteen Eighties and became a hit, present
amongst many gyms because of its muscle progress.
Our products are vacuum sealed to ensure safety,
sterility, and particularly incomparable discretion. Clenbutrol mimics Clenbuterol by causing thermogenesis in the physique (increased heat production).
As a result of this, the physique has to continually cool itself down to make sure the body’s temperature doesn’t rise excessively.
Winsol is a legal steroid designed to provide the identical
effects as Winstrol. In our experience, utilizing Decaduro
alone will not yield vital muscle positive aspects. Thus, for max muscle
hypertrophy, stack Decaduro with D-Bal, Anadrole, Trenorol, and/or Testo-Max.
Muscle, weight, and strength gains on Anadrol are sometimes unsurpassed, with Dianabol being the one compound that
comes shut in our experience.
For finest outcomes, we find that stacking Anvarol with other authorized cutting steroids enhances fats burning and muscle definition. Anavarol’s best stacking choices, in our experience, are Clenbutrol, Winsol, and/or
Testo-Max. The above side effects, plus the fact that Sustanon 250 is an injectable steroid, can result in some folks avoiding this anabolic steroid.
Testo-Max solves all of those issues, so it’s understandable why this
legal steroid is extremely coveted. In conclusion, we would definitely advocate Anvarol as a high all-natural
cutting supplement which provides the advantages of
Anavar without any of the dangers or potential unwanted effects.
Factors similar to age, gender, physique weight, and previous expertise with anabolic compounds ought to be taken into consideration. Consulting with a healthcare skilled or skilled fitness advisor is very really helpful
to tailor the duration and dosage to your particular wants.
Nevertheless, it’s important to prioritize safety and legality when incorporating Anavar into your routine.
Understanding its legal status, sourcing it from trusted suppliers,
and adhering to beneficial utilization pointers are critical steps
to make sure a accountable and effective expertise.
Unlike some anabolic agents that trigger water retention or bloating, Anavar is prized
for its clear, dry features.
Our costs are competitive and we guarantee quick supply wherever in the United Kingdom.
We care about our clients and attempt to supply most consolation and comfort when buying.
Our on-line store presents a extensive range of anavar from numerous manufacturers, which lets you choose the most suitable choice for you.
For example, testosterone can enlarge a woman’s clitoris and decrease her breast dimension. Trenbolone is a very highly effective injectable steroid that produces giant increases in lean muscle.
Due to an absence of aromatization, it does not trigger any noticeable water retention, making overall weight achieve less than on Dianabol or Anadrol.
Primarily Based on our exams, Anadrol is probably
the worst anabolic steroid for the heart and liver.
Subsequently, it’s often prevented by steroid users who opt to go for lighter steroids, which might nonetheless yield spectacular outcomes (such as testosterone or Dianabol).
Anavar 50mg is a popular performance enhancer among athletes and bodybuilders.
This steroid is understood for its fat-burning and
muscle-building capabilities, making it a favorite among those that
want to obtain a lean and toned physique. Whereas Anavar 50mg is considered a protected steroid, buying it may be
a problem because of the legalities surrounding its use. In this weblog submit, we will discuss the legalities of purchasing for Anavar 50mg and how you can navigate across
the legal hurdles. Budget choices may compromise on quality, doubtlessly containing impurities, contaminants,
or lower dosages than marketed. These subpar merchandise
not only jeopardize the effectiveness of Anavar but in addition pose health dangers
to users.
If you want to purchase steroids UK, then you definitely should be nervous in regards to the authorized implications of doing so.
Ausroids is the premier Australian based mostly provider for anabolic steroids.
Ausroids providers all the massive cities in australia
together with perth, adelaide, melbourne, sydney, brisbane and tasmania.
For these of you unfamiliar with Sarms, they’re performance enhancing medicine (PEDs) that can be utilized with steroids or
to replace steroids. However, with out having previous experience
with efficiency enhancing medicine, I steered clear of tackling
this matter. Health Lab Dietary Supplements emerges as a dependable vendor for purchasing Anavar, backed by a strong track document and business recognition. Recognized for his or her dedication to quality and customer satisfaction, Health Lab Supplements offers a trustworthy source for fitness fanatics looking for efficient products.
Fitness Lab Dietary Supplements is thought for its strong business monitor record, while Elite Efficiency Gear
offers detailed product information and lab results.
Each vendor prioritizes customer satisfaction, high quality
assurance, and discrete shipping strategies, confirming your purchase is reliable and secure.
The majority of nations don’t consider it to be a prohibited substance, however some have positioned restrictions on its use.
The FDA has not but made a willpower about Anavar’s safety
or efficacy. Till more is understood concerning the drug’s safety and effectiveness, it could be best
to train caution when using it. Nevertheless, it’s nonetheless available on the black
market and can be utilized and not utilizing a prescription if it is obtained from a trusted supply.
References:
Post steroid Cycle therapy [telegra.Ph]
By doing so, you set the inspiration for a balanced and responsible approach to incorporating Anavar into your
fitness routine. Advanced male users venturing into these greater dosage
realms should be seasoned Anavar practitioners, possessing
a substantial depth of experience with the compound.
This familiarity empowers them with the insights wanted to comprehend how their physique responds to
elevated dosages, fostering a sophisticated approach to cycle management.
When contemplating using Anavar, prioritizing security is of utmost importance.
To guarantee a secure and efficient expertise, several key
precautions have to be taken into consideration. Steroid Supply Speak is a
independent web site that gives assets about
health, workouts and dietary supplements to
assist you attain your targets.
Nonetheless, it ought to be warned that that
is an illegal steroid that is only used for people who find themselves
recovering harm or sickness, despite the very fact that it is simple to buy.
Still, bodybuilder will spend some huge cash on it and risk
the health results for a few further pounds of muscle to level out power above everyone else.
HyperGH 14X stands as a potent legal different to Anavar, that includes a unique blend of ingredients together with Deer Antler Velvet IGF-1 and Alpha GPC.
This supplement aims to harness the body’s pure rhythms of
train, relaxation, and sleep to optimize the release of human progress hormone
(HGH), crucial for muscle development and restoration. By splitting the dose
into two capsules twice a day, it ensures a gradual HGH release,
matching the body’s peak instances for growth
and repair.
Finally, it should not be used along side other anabolic steroids or another unlawful substances.
Beligs.org is a trusted name within the anabolic steroid market, offering a broad range of merchandise, together with Anavar.
They are known for their rigorous testing procedures and dedication to quality.
Understanding the nuances of Anavar cycles is paramount for
reaching desired outcomes while mitigating potential risks.
Right Here, we outline beneficial cycles for both newbies and experienced users, bearing in mind elements similar to gender and fitness goals.
We discover that Testo-Max is best used in bulking cycles, maximizing testosterone levels
and mass achieve. Nonetheless, it’s also an efficient slicing steroid, serving to to extend fats burning
while sparing muscle size. Depending on the person’s expertise, weight,
and desired objectives, dosage levels will differ. For
males, it goes to be 30 mg to eighty mg per day; for girls,
5 mg to 15 mg per day. For these superior,
men can take up to 100 mg per day and for girls at 20 mg.
Nonetheless, the higher the dose, the more doubtless the side effects come into play.
Anavar is a widely-used anabolic steroid that’s favored for
its delicate nature and significant benefits. Originally
developed to assist sufferers regain weight after surgery
or trauma, it has gained intensive use among bodybuilders and
athletes. As you commence your journey with Anavar,
it’s important to remember that factors similar to availability, pricing,
and perceived advantages can differ considerably.
Legal steroids haven’t brought on any virilization-related side effects in our
female sufferers. Nevertheless, we advocate shopping for from a reliable brand to ensure you are getting real legal steroid options (instead of a spiked product).
Nevertheless, not all folks reply the identical (just like with anabolic steroids), so some folks
can make more features than others. D-Bal is the legal
steroid based on maybe the most popular anabolic steroid of all time, Dianabol.
Some consider Sustanon 250 to be one of the best
type of testosterone due to it containing both brief and long esters.
Sometimes, we see Sutanon 250 produce distinctive leads to
the early and latter stages of a cycle. Some of the
unwanted facet effects of Anavar include adjustments in cholesterol levels, liver problems, blood strain and cardiovascular harm.
Therefore, it is very essential to take steroids solely on the advice of a doctor and monitor your health while taking them.
Our staff at CrazyMass has developed a premium authorized various to Anavar, known as
P-VAR Elite Collection. This protected authorized steroid alternative provides
the identical benefits with out the nasty unwanted effects.
As a managed substance its use is only authorized with a legitimate prescription.
He has over 30 years of bodybuilding experience and became the first
pro bodybuilder to endorse Crazy Bulk. To do this, we entered
‘#crazybulk’ and #dbal, along with different product names, into Instagram, Twitter, and Facebook.
However, third-party websites can confirm if the person leaving
the review is an actual buyer or not; therefore, these may be trusted.
Therefore, in case you are at present taking any drugs,
you should inform your doctor. He will do the necessary analysis
and advise you whether Anavar may be taken with your current
medications.
The period and dosage of the PCT will vary based mostly on the size and dosage of the Anavar cycle,
in addition to individual elements. It is essential
to work carefully with a healthcare professional or experienced advisor who can assess your particular situation and guide you
thru an appropriate PCT plan. When it comes to buying Anavar (Oxandrolone), it’s essential to navigate the
market properly to ensure you obtain a genuine and high-quality
product. This table provides an overview of important ideas for purchasing Anavar, comparing reputable sources, product authenticity verification methods,
and high quality assurance indicators.
The anabolic steroid market is totally unregulated because of it being illegal, so there isn’t any
way of figuring out if what you are getting is the true deal.
Bodybuilders typically use Primobolan for slicing
cycles, and the reason for this is to forestall a bodybuilders worst nightmare –
muscle loss. Stanozolol is among the best performance enhancing medication for sports and lots of the fighters right here use it.
Nonetheless, users should be careful about using sure legal steroid brands, as sure firms have been accused of
including unknown substances to their products, leading to legal motion. Women need to
be very cautious with the anabolic steroids they use, as we’ve discovered
many trigger masculinization.
With a user-friendly website and environment friendly customer service, Muscle Acquire Prescription Drugs facilitates a seamless buying expertise.
Their dedication to maintaining high standards makes them a trustworthy selection for those seeking real Anavar.
As Soon As you do discover a fantastic pharmacy, you want to know that even whenever you
get a legitimate pill of Anavar, you will have paid a large value for it.
Girls ought to use no extra than 10mg a day whereas most men will use about 50mg-80mg every day.
Discovering a credible pharmaceutical company involves a
fair bit of time funding as properly. Nonetheless, you are
more likely to discover a pretend capsule in your hand from UG labs
rather than a longtime company that is licensed to sell the steroid.
Individuals who wish to have a muscular and extra defined bodily look often discover themselves wanting Anavar.
References:
anabolic steroid pills; Chet,
Unlock your potential and sculpt your physique with Status Pharma Anavar as your
trusted companion. Usually, Oxandrolone (Anavar) is simply given over the course
of a interval of a few weeks. You ought to always take your
medicine as prescribed by your physician. You ought to by no means take
this drugs in longer or smaller amounts for an extended time frame than beneficial by
your physician.
For the male anabolic steroid user, wherever between 10 to 30 mg
per day goes to produce the anabolic bump that is going to supply quite some results after some time.
Anavar on the market is good for athletes and bodybuilders who want to enhance their performance with out sacrificing strength.
Additionally, Anavar can be helpful for people who discover themselves making an attempt to lose weight or burn fat.
The speed at which Anavar works can differ depending on components such because the individual’s metabolism, dosage, and the precise objectives for
which it is getting used. Nevertheless, like many steroids, it
usually takes a while for noticeable results to happen. Customers typically report seeing modifications
in muscle definition and strength after a few weeks of use.
Some of the potential unwanted effects of Anavar embody adjustments in levels
of cholesterol, high blood pressure, and liver and kidney issues.
Assuming that the individual is having a wholesome liver and a use that is not going over the beneficial occasions
then the liver should get well back to normal pretty quick with out
having any harm in any respect. Even though this
compound is taken into account to be a reasonably
delicate steroid, Oxandrolone’s anabolic rating is being more than triple
of Testosterone when they are being compared. Anavar promotes the growth
of muscle tissue by growing protein synthesis and nitrogen retention.
Protein synthesis is the process of constructing muscle tissue, and
nitrogen retention is necessary for maintaining muscle mass.
In this definitive guide, we’ll cover every little thing you should learn about this highly effective steroid.
So whether you are a beginner or an skilled bodybuilder, learn on for all the data you need to make the most of Anavar.
When a specialist prescribes Anavar and is underneath its careful
eye, these side effects are unlikely to indicate up.
Due to Anavar’s mild androgenic ranking, it doesn’t typically produce virilization unwanted side effects in women when taken in low to average doses.
This is a unique impact compared to different anabolic steroids, which typically decrease subcutaneous fat whereas rising visceral fat (5).
10-15 mg a day is the most secure, handiest strength to start the
Anavar cycle with. Nevertheless, you can later switch to
a 20-mg dose by the midpoint of the course, which is three weeks of Anavar dosing.
Therefore, you need to consult your doctor and get proper steering
earlier than beginning using Anavar. Take this medication 2 to four instances a day (20 mg to one hundred mg
per day) or as directed by your physician. It may be taken with food or milk if there’s stomach discomfort.
First and foremost, get professional advice out of your
doctor about which steroid model is right for you and which isn’t.
With a modest dose of 5-10mg daily, girls can acquire extra muscle than males on Anavar.
They introduced it in 1962 to help patients recover from surgery.
By following these tips, you presumably can improve your probabilities of acquiring a dependable
and secure Anavar product. Please observe that particular person experiences might vary,
and it is very important exercise warning and seek the guidance
of with professionals when making buying decisions.
This is because of Anavar being 5α-reduced; thus, it does not aromatize, which means estrogen levels stay steady.
This is useful for bodybuilders seeking a lean and defined physique.
It is also appealing to athletes who do not want additional water weight when performing.
Yes, like many anabolic steroids, Anavar use can suppress natural testosterone production. Some users could go for post-cycle remedy to assist restore hormonal
stability after a cycle.
But the journey to efficient and safe outcomes begins with selecting the best product from a good source.
One thing that most people aren’t conscious of is
Anavar’s astonishing ability to stimulate creatine phosphate synthesis within the muscle cell.
When this occurs your body begins cranking
out tons of ATP (adenosine tri-phosphate) the
precise chemical you need for muscular vitality and ATP is
vital! And it’s most important for a bodybuilder, because
low ATP ranges which always occur after a workout, dramatically restrict protein synthesis.
Nevertheless, this not often occurred to anybody taking Anavar® as a outcome of their muscle cells are cranking out a lot creatine phosphate, and thus ATP!
And this is a motivation reason chemists at Hi-Tech made Anavar® ,to stimulate creatine phosphate synthesis, not creatine monhydrate synthesis!
Known for its ability to boost muscle growth, enhance power,
and aid fat loss, Anavar is a favourite due to its milder unwanted effects compared to other steroids.
Nonetheless, with its popularity comes a big challenge—the rise of
counterfeit products. Exactly as with completely all
other anabolic steroids out there, Oxandrolone goes to suppress the pure testosterone manufacturing in all men who’re utilizing it.
The suppression is happening at completely different charges relying on the private response to the drug,
on the dosage and so on and so forth.
Anavar 50mg x 60 Tabs (Oxandrolone) it is the strongest and in style steroid to be
used in the cutting cycle by males or bodybuilders.
It is nicely tolerated and very efficient with no bloating side
effects. Oxandrolone helps to extend protein synthesis in the physique, which helps to increase muscle mass and power.
The drug also improves nitrogen steadiness, which helps to speed up recovery
after workouts and prevent muscle tissue breakdown. Anavar, acknowledged as some of the well-liked oral anabolic steroids, boasts exceptional tolerance by the body.
Its distinctive characteristic lies in its ability to be used by
both women and men with minimal unwanted effects, setting it other than other compounds.
However, the true potential of Oxandrolone is usually overshadowed by unrealistic expectations,
attributing to the reasonable exposure it supplies.
Anavar is a C17-alpha-alkylated oral steroid,
meaning the compound shall be totally lively after bypassing the liver.
Nevertheless, in contrast to other oral steroids, Anavar isn’t considerably hepatotoxic.
This is as a end result of the kidneys, and not the
liver, are primarily liable for metabolizing Anavar.
Females love this one; actually, Anavar is the most suited steroid a female might take, and I’ve seen numerous numbers of girls
get a glossy look whereas utilizing it. Anavar is a kind of oral steroids that I knew I’d be fairly comfy
taking again after I began all this. ⚠️ Greater doses increase the
chance of liver strain and cholesterol points.
Analysis forums like r/steroids, Evolutionary.org, or EliteFitness to find actual person experiences.
If dozens of customers vouch for a vendor or lab’s Anavar,
it’s usually an excellent signal. Examine on-line boards,
read buyer critiques, and ask different users
for recommendations. Web Sites like Reddit, bodybuilding forums, and fitness communities typically provide insights into
suppliers’ trustworthiness.
References:
Women on Roids – Files.fm –
We have discovered clenbuterol to cause cardiovascular strain in some customers, probably causing myocardial
harm (33). This is due to excessive stimulation of the CNS, causing elevated levels of epinephrine.
Consequently, a user’s coronary heart rate can pace
up and become enlarged (34). We discover Anavar peaks quick within the bloodstream due to its short half-life of 9–10 hours.
In our expertise, users commonly notice an improvement
in body composition within the first two weeks.
A 10-year research of men using Andriol observed no notable
improve in alanine transaminase (ALT) and aspartate
aminotransferase (AST) ranges. Anavar may be thought of by some users for a cycle, but novices must be prudent, as the drawbacks
of utilizing anabolic steroids, corresponding to Anavar, can outweigh the potential advantages.
Sustanon Winstrol Anavar Cycle is a mixture of three totally different steroids which may be used
collectively to attain a synergistic impact.
This is partly due to Dianabol being a potent oral steroid,
which is notorious for worsening cholesterol levels
as it stimulates hepatic lipase within the liver.
Naturally, this cycle can enhance the degree of unwanted
effects compared to the newbie protocol. Thus, testosterone suppression is likely to be heightened post-cycle, as are water retention, ldl cholesterol,
and the danger of gynecomastia. Staying on a low dose can lead to plateaus; however,
by rising the dose and size of the cycle,
users can continue adding muscle and power.
And sure, you will also get to search out out what, if any, unwanted effects you may be susceptible to.
Not Like biking, the place you would possibly abruptly stop utilizing steroids completely on the finish of a
cycle, pyramiding permits you to taper off slowly. Biking requires a plan19, as you’ll resolve how lengthy
you want to take the steroid and the way lengthy the break in between might be
whenever you stop utilizing it. A cycle can vary wherever from a couple of
weeks up to a quantity of months of usage, adopted by a period with
either no steroid use at all or using at a decrease dosage.
Your cycle length will rely in your experience with steroids, which steroid you’re
taking, and what goals you’re trying to realize.
Firstly, it is essential to understand how Anavar affects testosterone levels
within the physique.
If you purpose to gain measurement quickly, consider using a mixture of testosterone and Dianabol.
Medical Doctors additionally monitor patients often when taking
drugs, conducting health checks to ensure there are not
any underlying issues. We suggest dividing up your weekly Testosterone Enanthate dosage into 4-5 even injections
which may be evenly spaced over the course of the week.
This is the protein naturally found in milk (alongside casein), and the most well-liked protein powder
amongst weight lifters. There are some testimonials on-line of shoppers experiencing impressive transformations
from utilizing these authorized steroids. Anavar is towards the law in nearly every nation on the earth, bar Thailand & Mexico.
So, if you don’t live in both of those international locations and you wish to buy anavar –
you’ll have to do some dodgy dealings by way of the black market.
These substances help block estrogen receptors and stimulate the production of luteinizing hormone (LH), which in turn stimulates testosterone production.
Decaduro is a secure but powerful Deca Durabolin alternative designed to maximise your
muscle & power features. What should you might get the efficiency enhancing, muscle building effects of
a steroid with out taking steroids? For those who are more advanced, an Anavar and Check cycle may
be a good option. This cycle involves taking Anavar and Testosterone together for a interval of 8-12 weeks.
Although there are a variety of unwanted facet effects, the overwhelming majority of them can usually be
avoided as a end result of the chemical is neither sturdy nor dangerous.
However, girls who’re able to risk their feminity for the sake of getting
better results from the workouts can mix Winstrol (in a
small dosage, as mentioned within the cycle above) with Anavar.
Since everyone isn’t snug with needles, it is a stack that may be taken orally.
Andriol is an oral testosterone brand and is also called Testosterone
Undecanoate. As a follow-up cycle, you probably can start with a 20mg dose rather than 15mg and can also lengthen the
cycle size up to 8 weeks.
Insulin resistance and diminished glucose tolerance in powerlifters ingesting anabolic steroids.
In this instance, customers may also experience water
retention and bloating, which Anavar does not cause, plus heightened anabolic effects.
Nevertheless, with Anavar’s fat-burning results and muscle gains being retained post-cycle, there may be
not an excellent want for most people to make
the most of Anavar all yr round. We find that if junk meals are consumed throughout a
cycle, sodium ranges will rise, inflicting water retention. This can inhibit Anavar’s diuretic effects, inflicting the muscle tissue
to seem increasingly clean and reduce muscle definition, striations, and vascularity.
In Anavar’s case, this is because the kidneys assist to course of oxandrolone,
lowering the hepatic toxicity and workload on the liver.
Anavar (oxandrolone) is arguably the safest of all steroids for novices,
with it failing to trigger excessive levels of cardiovascular and hepatic pressure.
It is suggested not to miss injection times, as delaying will trigger testosterone in your blood to spike after which drop.
Testosterone suspension requires two injections a day, which
is not perfect for a beginner.
Nonetheless, should you don’t want to expertise any of the unwanted effects Sustanon 250 causes;
and also you need to build muscle. As a precaution, get your blood work
frequently checked by a medical professional whilst taking D-bol, and remember
to take a milk thistle complement to help cut
back the strain in your liver. Another very common effect is pimples because
of the elevated oil that is going into your system.
Male pattern baldness is another undesirable impact of taking synthetic testosterone.
One Other powerful impact of artificial testosterone
is that it will assist you to to remain out of a catabolic state after
your workout, which is crucial for preserving muscle tissue.
Usually you’re in a muscle-depleting state instantly after a heavy
weights workout.
We hypothesize that this is due to Anavar
bettering insulin sensitivity (6), while different steroids lead to a person changing into much
less sensitive to insulin (7), probably resulting in steroid-induced
diabetes. In this cycle Anavar dose is a bit lower than traditional, because of the addition of Testosterone.
So earlier than doing a stack with some other steroids,
first think about what you wish to achieve, after which use the correct of steroid alongside
Anavar for finest results. Testosterone can be utilized in cutting cycles as a result of it additionally offers some fats burning properties and Anavar additionally can be used in bulking cycles
as a outcome of it additionally has muscle constructing properties.
DHEA is a naturally occurring hormone that’s produced in the adrenal glands.
It is a precursor to testosterone and other hormones, and has been shown to have anabolic effects within the body.
Some individuals could discover that supplementing with DHEA may help to support their hormone levels
while taking Anavar.
Although there are barely various opinions it seems that the
advocate amount of time to take Anavar for is round 2-4 months (8-16
weeks). Anyone with a history of liver problems must keep away from Anavar
completely. For those that do use Anavar it’s suggested
to take a liver help supplement (9) like milk thistle.
He looked like a traditional common bloke within the
‘before’ picture, carrying fairly a bit of weight around
the midsection, with little muscle definition and no visible abs.
However then within the ‘after’ image (16 weeks
later) he seemed like a ripped action hero. I’ve accomplished a
check only cycle up to now (350mg/week, pinned a hundred every different day) and
liked the results. Each of our articles consists of sources from scientific research where potential.
References:
legal steroid alternatives that work (https://www.metooo.it/)
We have seen some sufferers drink small to average amounts of alcohol with out liver harm when taking anabolic steroids.
However, long-term, this isn’t optimum, with this duo notably
increasing the possibilities of cholestasis and peliosis hepatis.
Alcohol is to not be consumed when taking Winstrol as a precaution for the liver.
When someone takes hepatotoxic oral anabolic steroids
like Winstrol, AST and ALT enzymes will rise significantly, indicating hepatic inflammation. If users tolerate this
cycle nicely, they might prolong the duration to 8 weeks for further
features.
This primary newbie cycle makes use of two enanthate steroids in Masteron and
Testosterone. Combining the steroids with the
identical ester will make their launch charges
similar, and subsequently, it’s simpler and extra handy for the administration timing, with each requiring
infrequent injections. The pretty physical effects males get
with Masteron are popping veins and a leaner face with more jawline definition. All in all, hardness,
dryness, and even some mild graininess (not at Winstrol levels) are outcomes men get with Masteron.
Some research counsel that short-term use of Anavar
can stimulate web muscle protein synthesis in younger men, which
could be indicative of increased testosterone activity. Nevertheless, these findings do not essentially translate to a long-term enhance
in endogenous testosterone ranges. Most importantly, although,
Anvarol is much safer than Anavar as a outcome of it does not put a strain on the liver or kidneys
like Anavar does, and it does not have any adverse
results on levels of cholesterol. Since Anavar is a gentle steroid, you won’t expertise a lot if you stop taking it.
You will experience increased ldl cholesterol, and if you fail to use a post-cycle treatment (PCT),
you’ll expertise low testosterone, libido points, and some other hormonal results for months probably.
As during use, it is suggested to cycle on and off steroids to
allow the physique to get well and forestall long-term health issues.
Testosterone is taken into account the safest steroid for a beginner
to begin with until you presumably can determine your response, and
then contemplate including different steroids into a stack as intermediate and advanced users do.
How far more you’ll have the power to lift will tremendously
depend upon what stage you’re already at, but breaking personal data must be anticipated.
At the upper finish, you can find your self able to raise
40lbs, 50lbs, or much more than earlier than.
An aromatase inhibitor (AI) isn’t always necessary when taking testosterone with Anavar.
Anavar is a mild steroid with low aromatization potential, meaning it does not
convert closely into estrogen. Nevertheless, individuals who
are susceptible to estrogen-related side effects or are using
high doses of testosterone might profit from including an AI to
their cycle. As with any performance-enhancing substance, it is at all times beneficial to seek the guidance of
with a healthcare skilled or an skilled steroid user for personalised recommendation on hormone management and potential AI usage.
It is typically started at a decrease dosage and steadily increased
over time while closely monitoring signs and testosterone levels.
This allows for individualized treatment and minimizes the
danger of unwanted effects.
Furthermore, the fat-burning results of Anavar turn into considerably extra evident.
Body fat, especially around the abdomen, continues
to be whittled down, contributing to a leaner, more chiseled physique.
It’s essential to note, although, that promoting fats
effectively depends not just on Anavar itself, but in addition balanced nutrition and regular coaching.
After commencing an Anavar cycle, preliminary adjustments can be perceived as early as two
weeks in. While the transformative process is gradual and varies individual to individual primarily based on a number of components like food regimen, workout intensity, and particular person physiology, early
signs of Oxandrolone’s impact do start to surface. This can result in a
dry-looking physique coupled with distinguished vascularity.
We believe that the human body is capable of amazing issues without the usage of drugs.
We personally don’t advocate using Anavar or any kind
of steroids – obviously, they’re unlawful and banned by virtually each main athletic
organization in the world. If you’re knowledgeable bodybuilder
or athlete competing in a tested federation, then Anavar may be a needed evil.
As a result, Anavar can help to enhance the strength and density of bones, making them much less more doubtless to break.
This may be extraordinarily helpful for athletes and older adults
who are at risk for fractures.
Amongst beginner weightlifters, a testosterone-only cycle is the standard protocol.
This is due to testosterone producing substantial muscle and power gains while inflicting
much less cardiotoxicity than other steroids.
Testosterone is once more current as a method of preserving hormone
ranges somewhat than getting used for its anabolic talents.
It ought to be noted in that each this cycle and the intermediate cycle, the enhanced anabolic “atmosphere” promoted by masteron and testosterone
collectively is going to boost the all spherical potency of either stack.
Nevertheless, it’s important for women to fastidiously handle dosages to keep away from virilization results.
Consulting with a healthcare skilled or experienced
trainer is really helpful for customized steerage.
Check together with your local legal guidelines to search out out the specifics, and you can see some nations are quite lenient or even permissive
of steroid use. Whereas it’s not widespread for steroid customers in the US to
get caught out and prosecuted for utilizing gear, just remember that the likelihood is all the time
there. Female steroid users will principally be restricted to solely sure steroid compounds, will use them
at much decrease doses, and will limit the size of cycles to minimize the event of virilizing effects.
To get those features, you’ll need to be supported with
a constant stage of heightened strength, and the Feminine Bulking Stack doesn’t disappoint
in that space. Expect to interrupt via personal greatest lifting data
to push your muscular tissues well past their previous limits.
The Feminine Bulking Stack reduces your post-workout
restoration time significantly.
These trajectories of transformation make the halfway point of an Anavar cycle a moment of
great milestones and motivation. Below are the 7 best oral steroids utilized
in bodybuilding at present for each bulking and cutting functions.
These are ranked approximately, regarding anabolic (muscle-building)
power. It’s never safe or healthy to make use of high
doses of steroids past the conventional ranges of testosterone your body typically produces (if you are male).
But greater doses for lengthy durations (usually a number of months) are what we like
to do to make progress. At doses wherever above the feminine beneficial vary
of 5-10mg/day, virilization is undoubtedly a risk.
Testosterone Enanthate has a well-established history of
medical use as a treatment for some men who suffer from low testosterone.
This ester of testosterone is the commonest type used for medical testosterone
alternative remedy thanks to its longer-lasting results requiring infrequent injections.
For physique/performance functions, most recommendation caps
Oxandrolone cycles at round 6-8 weeks, followed by off-periods to prevent extreme pressure.
Customers typically report feeling an energy boost, improved power and endurance within the health club, and better muscle pumps.
Nevertheless, unwanted facet effects may embody increased aggression,
insomnia, complications and lack of appetite. An Instance of an Anavar or Oxandrolone solely cycle would be 60-80mg every single day for 5-6 weeks in males and 10-20mg daily for
4-5 weeks in females.
When debating Anavar vs Testosterone for the most effective results for bulking, there is not
any clear answer. Collectively, Anavar and testosterone
are invaluable addition in relation to maximizing health performance targets.
Anavar is very good for ladies as a outcome of its effects are less robust than those of testosterone.
References:
steroid muscle builder (hubpages.com)
First of all, it’s essential to understand what Anavar is and how it works.
It’s an anabolic steroid that has been utilized in medical
settings for the therapy of assorted health situations such as HIV/AIDS-related
wasting syndrome and delay in puberty onset. Throughout your appointment with a
physician, you possibly can count on to discuss
your medical historical past, present drugs, and reasons for wanting Anavar.
They may perform a physical exam and order blood tests to check your liver
operate and different well being markers. If they imagine
Anavar is medically necessary for you, they could write you a prescription and supply directions for use.
Anavar is a steroid used to achieve muscle mass, strength,
and efficiency enhancement. In this instance, users may also expertise water retention and bloating, which Anavar doesn’t cause,
plus heightened anabolic effects. We have discovered clenbuterol to cause cardiovascular strain in some users,
doubtlessly inflicting myocardial injury (33).
This is as a result of of extreme stimulation of the CNS,
causing elevated levels of epinephrine. Consequently, a user’s heart fee
can velocity up and become enlarged (34). If you’re getting
quality oxandrolone, you’ll love the strong, dry gains.
This makes it a well-liked selection among athletes and bodybuilders who want to enhance their efficiency without risking their
well being. Even though Anavar is a really average steroid, it is nonetheless extremely really helpful to interact in post-cycle
treatment after utilizing any anabolic steroid.
Trenbolone is a supplement that is often used throughout an Anavar decreasing cycle.
Trenbolone, like Anavar, is a steroid that does not aromatize and isn’t estrogenic, which means
that it doesn’t create any issue for water retention.
As a result, this mix is a very efficient one for important slicing calls
for in addition to for producing lean features.
The results of taking four hundred milligrams of Trenbolone acetate every week for eight weeks will compound significantly on those of Anavar.
Anabolic steroids are often utilized by medical professionals to treat
a selection of hormone imbalances in males, in addition to delayed puberty and muscle wasting caused by a quantity of problems.
They were instantly intrigued by the truth that oxandrolone’s androgenic results were
quite insignificant compared to its anabolic benefits.
In 1964, it was first distributed commercially as a pharmaceutical product within the
Usa. It can be value noting that Anavar should be taken for a maximum of 8 weeks, adopted
by a break of at least 4 weeks earlier than beginning one other cycle.
This is to avoid any potential side effects and to provide
the physique time to get well.
Due to the hormonal disruptions attributable to Anavar, customers
could face withdrawal symptoms after they attempt to discontinue its use.
Additionally, many people could grapple with mental health
challenges associated to physique image concerns that
originally drove them to steroids. These elements
can complicate the method of quitting Anavar independently.
Tablets are the only kind that could be purchased, and they have to be swallowed complete.
Anabolic steroids are synthetic copies of testosterone which would possibly
be manufactured in a laboratory. It is crucial for the maturation and upkeep of male genital traits,
corresponding to the development of facial hair, a deep voice, and elevated muscular
mass. There is a few testosterone current in women’s bodies,
though it’s present in considerably lower concentrations.
Conversely, Tbol is a stronger steroid, and its higher androgenic properties could result in increased hair loss for users with a likelihood of baldness.
In some circumstances, Tbol customers reported noticeable
hair thinning or shedding as a facet impact. In the world of performance-enhancing medication,
Anavar and Tbol are two well-liked steroids that many individuals use to enhance their fitness and performance.
It can also increase your energy and endurance, which can be beneficial throughout a slicing cycle.
Nevertheless, Anavar also can cause side effects corresponding to hair loss, zits, and clitoral enlargement in females.
Due To This Fact, you will want to take Anavar at a
low dose and for a short time period to keep away from these antagonistic results.
Primobolan can be a good selection for these seeking to enhance muscle mass
and energy, because it has been found to supply good
results with minimal unwanted aspect effects. It is commonly utilized in slicing cycles, as it helps to protect muscle mass while
decreasing body fats. It can be utilized in bulking cycles, as it’s known to extend lean muscle mass.
When your vitality levels are excessive, you
might have extra energy and endurance to push yourself harder and longer throughout
a exercise or competition. Due To This Fact, oral Winstrol is superior for faster outcomes, which could be skilled in the first week of a cycle.
How fast Winstrol works, causing peak serum testosterone levels,
will depend on the strategy of administration. Winstrol,
in this regard, is the alternative of Deca Durabolin, which may truly improve joint
health due to increased production of synovial fluid.
In the brief time period, we see this causing inflammation and
ALT/AST enzymes to rise. Nevertheless, for customers with
compromised liver function or these excessively utilizing Winstrol, cirrhosis of the liver is feasible.
Though Winstrol is predominantly used as a cutting agent,
its anabolic results and skill to add lean mass should not
be underestimated.
This might help negate a number of the opposed results of Anadrol (including strain on the heart).
Nevertheless, it is not generally taken throughout
a slicing cycle as a result of extracellular water retention. This has the potential
to lower muscle definition and increase bloating, which may not be
aesthetically pleasing when attempting to burn fat.
Discover tips on how to improve your endogenous testosterone manufacturing (back to regular
levels) in our post-cycle therapy section. Nevertheless, we find that if a person opts to use a lighter
steroid following Anadrol, it will delay the time it takes for endogenous testosterone ranges to recover.
This may be extremely helpful for athletes who are wanting
to improve their performance. Moreover, a scarcity of estrogenic conversion can exacerbate blood strain, with estrogen having a constructive
impact on ldl cholesterol. There is little evidence exhibiting that elevated salt and
water within the physique trigger glucocorticoid-induced hypertension[iii].
Stacking two highly effective steroids like Anavar and Anadrol can increase the danger of
adverse results and may put excessive strain on the body,
particularly the liver. Both steroids are C17-aa oral anabolic steroids, which suggests they are often liver toxic, and mixing them may amplify this
impact. Facet effects of Anavar embody liver injury, increased
blood stress, and elevated cholesterol levels. Anavar shouldn’t be used by pregnant or
nursing girls, or by kids.
Nevertheless, athletes and bodybuilders now
typically take 15–25 mg per day. When treating
the scalp externally, there is no interference with the body’s general DHT manufacturing.
This is a optimistic for bodybuilders, as they need to maintain enough
DHT ranges, with the hormone binding to androgen receptors as much
as five occasions extra effectively than testosterone.
References:
are all bodybuilders on steroids
The objective of a cutting cycle is to burn off the utmost amount of fat with out sacrificing lean muscle tissue.
The greatest steroids to use with Trenbolone in a slicing phase
are Anavar, Winstrol and Proviron. In Contrast To some other anabolic steroids, Anavar typically doesn’t cause temper swings and nervousness.
It’s rare for Anavar use to end in hormonal imbalances that could result in nervousness and similar mood-related side effects.
Nevertheless, should you expertise persistent signs, seeking mental well being assist is still advisable.
In particular, taking steroids long-term can lead to deposits of fat within the abdominal space.
This is an effective strategy for enhanced power, energy, pumps, and motivation in the
gym. If the particular person has taken any other steroids in the past, alongside Anadrol, they will want to
calculate the detection occasions of these too. If this protocol is
profitable, the value of an oral cycle could
effectively lower, as users will be capable of take fewer tablets
for a similar degree of outcomes. Thus, this
technique has the potential to extend outcomes but in addition the severity of unwanted effects.
The science behind grapefruit juice growing the absorption of medications is that it inhibits an enzyme within the liver and intestines known as CYP3A4.
It was initially developed for medical purposes, corresponding to treating muscle-wasting illnesses.
Over the years, it gained popularity among bodybuilders and athletes due
to its capacity to increase muscle mass and power, in addition to reducing physique
fats within the course of. Anavar is a well-liked
choice for people looking to combat muscle loss during weight achieve.
This powerful steroid is known for its capability to extend
protein synthesis, which may help protect lean muscle mass while bulking
up. By together with Anavar in your weight acquire regimen, you’ll find a way to expect to
see significant enhancements in muscle retention and overall muscle quality.
Anavar, additionally identified by its generic name Oxandrolone, is
a popular anabolic steroid that’s typically utilized by athletes and bodybuilders to help enhance their performance and
physique. One of the first effects of Anavar is its capability
to advertise weight achieve, making it a sought-after
complement for individuals trying to pack on muscle mass.
But you don’t get results like this without an equally adverse end result on the other side2.
What I’ve found after years of research is that each single person who makes use of Anadrol has a special experience.
That makes it onerous to know what to anticipate, especially if it’s your first
time.
When men begin a cycle with Anavar, they’ll generally anticipate
an improvement in energy and lean muscle mass in the
course of the first two weeks. While vital positive aspects
in measurement are unlikely in such a brief period, it’s frequent to
note a lift in general power ranges, elevated vascularity, and the beginning of extra outlined muscles.
In conclusion, Anavar can be an effective steroid for those trying to improve
their efficiency and achieve their health targets.
Nonetheless, it is important to make use of it responsibly and observe the really helpful dosage to avoid any opposed effects.
If you’re considering utilizing Anavar, remember to consult with
a healthcare professional to find out the right dosage for you.
It works by growing protein synthesis, which is crucial for muscle development.
Anavar also helps to increase nitrogen retention, which is necessary for sustaining muscle mass.
We see Turinabol users construct moderate amounts of muscle and
burn noticeable quantities of fat, similar to the efficiency of Winstrol but with extra muscle fullness.
However, one unique trait of Anavar is that it doesn’t
aromatize into estrogen or instantly have an effect on estrogen receptors.
Thus, not only does Anavar scale back subcutaneous fats mass but additionally visceral fats.
Subsequently, we see our patients’ stomachs changing into smaller and more
outlined after Anavar cycles. While the advantages of Anavar could
seem interesting, it’s necessary to consider the authorized implications and potential
hurt to your health. Anavar is a prescription medication that ought to solely be taken beneath the supervision of a
doctor. It is not appropriate to provide particular recommendation on when a lady should take Anavar,
as this is in a position to require a radical understanding of her individual medical history and
circumstances.
Customers reported emotions of increased anger, irritability, and even anxiety.
These alterations may appear minor initially but can enlarge
over time or with elevated dosage. The influence this
might have on personal and social life is an important point to ponder earlier than considering this steroid.
With all its potential advantages and glamorous lure, Anavar has a less talked
about, shadowed facet. Before getting all enthusiastic about this tremendous handy steroid, it’s prudent to understand the not-so-pleasant strings hooked up.
Other unwanted effects of steroid use include bone loss, hypertension, and high blood sugar.
My query is, since I’m having a hard time discovering others with
experience on cutting while on var and scale weight- is that this typical?
Observe the dosing instructions that your physician has provided
you with intently to get the most profit from
taking this medication. The particular dosage varies
in each scenario, depending in your particular medical
situation and how you would possibly be responding to the medication. It needs to be taken every day and at the same
time every day to get essentially the most effectiveness from the medicine.
Osteoporosis is another situation the place Anavar has demonstrated therapeutic worth.
Its bone-protective results make it a promising
adjunct remedy in osteoporosis administration, reinforcing its functions beyond muscle-building (Johannsson, Scientific Endocrinology).
It is also essential to remember that Anavar isn’t a magical resolution and should be used in conjunction with proper diet, coaching, and rest for optimum outcomes.
Finally, the decision to make use of Anavar or another steroid must be made after cautious consideration and analysis, weighing the
potential advantages against the potential dangers.
Some are higher for one or the opposite, nonetheless, Anavar is
sweet for each as a end result of it will increase muscle mass without
having too many side effects. One of the explanation why
Anavar is so well-liked is because it is a comparatively safe steroid.
When working Anavar the pumps can be intense because the
blood flow will increase to the muscular tissues.
It is essential to maintain further hydrated and it has been reported growing potassium
may help.
Nevertheless, we know of bodybuilders and men’s physique rivals that can cycle
Anadrol just earlier than a present to extend muscle dimension and fullness.
This can be done without vital increases in water retention if
a person is lean and keeps their food plan clear. Nonetheless, it’s not usually taken throughout a chopping cycle as a
end result of extracellular water retention. This has the potential to decrease muscle definition and increase bloating, which will not be aesthetically pleasing when making an attempt to burn fat.
This PCT was created by Dr. Michael Scally, a hormone alternative professional.
This trio of medicine has been efficient in treating 19 males with low testosterone ranges (from the usage of anabolic steroids).
References:
what Is the best legal steroid on the market (penzu.com)
It can be used as part of a cutting cycle that will help you lose fat and
preserve muscle mass. If you are stacking Anavar with different steroids, it is necessary to begin with
a decrease dosage of Anavar and enhance it gradually.
As an anabolic steroid – Anavar additionally comes with some side effects that might be potentially harmful if not used correctly.
Androgenic side effects may even be considerably much less on Deca compared to Anadrol, so if you are susceptible to pimples or are worried about
hair loss, Deca is the better steroid.
If you are utilizing Anavar for cutting purposes, you will need to make use of
it for a shorter time frame than if you’re using it for bulking functions.
On the times that you don’t train, you need to still take Anavar very first
thing in the morning. This will be sure that the
steroid is out of your system by the time you go to mattress.
Ernst Peibst is an professional in anabolic steroids and PEDs with over three,000 hours of analysis.
He’s been educating folks for 7 years through his articles, written after finding out science papers, skilled books and consulting high medical doctors within the field.
Designed that can help you construct lean muscle
mass and potentially even help with fat loss, D-BAL is a real sport changer to anyone trying to stage up.
This may help you better enhance your endurance when working out, serving to you acquire
muscle quicker. Anavar, as with many anabolic steroids, isn’t authorized for
recreational use in many countries. In the Usa, for instance, it’s categorised
as a Schedule III managed substance, that means
that it is unlawful to purchase, sell, or possess and not utilizing a
valid prescription.
Steroids like anavar are very effective, but they aren’t magic pills
and nonetheless require hard-work out and in of the fitness
center. If you may have a genetic threat to lose your
hair in the close to future, Anavar could accelerate this balding process.
However, this doesn’t cease health club rats purchasing oxandrolone illegally by way of pharmaceutical firms or underground labs.
Even if you took the whole bottle of anvarol you’d just get sufficient to
stimulate this very modest improve in protein synthesis. Thus even when soy protein was insanely efficient for constructing muscle (which it isn’t), the dose is so tiny
– it’s going to almost actually do nothing.
He hasn’t gained a lot muscle throughout this transformation, he’s simply lost 7% or so of physique fats.
As you’ll find a way to see, you’ll be surprised how much more muscular you presumably can look from merely
shedding fat. This is why you’ll find a way to look so much greater after a
minimize, as a end result of fat hides all your definition and vascularity.
By maintaining self-discipline and willpower, male customers can capitalize
on the spectacular outcomes Anavar offers. You might suppose that an enormous boost in libido and bedroom exercise could be an excellent factor to be reporting.
However overuse of anabolic steroids may cause a painful or prolonged erection [10].
And that’s additionally positively not a great factor
to occur whenever you’re attempting to focus in your squats or standing
in a queue at Starbucks. Whereas authentic testing revealed that there
was no proof of liver illness in patients, this was
mainly checked at a normal dosage and for relatively
quick intervals of time. Another later examine revealed high liver enzyme ranges,
especially with larger doses and prolonged intake [7].
Anadrol is not a super slicing steroid due to the quantity of water retention it causes.
This is the other of what you need in a chopping cycle, where you goal to achieve a really
defined and vascular physique. Anadrol may be helpful between cutting cycles to placed on mass however would hardly ever, if ever, be utilized
in a devoted chopping cycle. Elevated power is a major effect
of Anadrol, which is why many of us use it. You’ll be
including substantial weight to your exercises, more than might ever be elevated naturally.
Not all weight gained with Anadrol shall be pure muscle; will most likely be far from it.
Misuse or abuse of Anavar can indeed lead to opposed health effects, just like other drugs.
However, adhering to recommended dosages and cycles, together with sustaining a strict and healthy way
of life, can considerably mitigate these risks.
When used appropriately, Anavar has the potential to contribute to reaching the specified physique and
performance targets safely and successfully. Nevertheless, we discover
the lean muscle positive aspects on Anadrol are still important, due to elevated testosterone levels, protein synthesis,
and nitrogen retention. Nonetheless, testosterone takes the final
spot on our top steroids for weight reduction (fat loss) record because of its impressive safety profile.
Winstrol is one other steroid utilized by these seeking to lose weight or cut
for the summer. Again, this is an unlawful compound that may have fairly a few
unwanted effects. As we’ve already recognized, DHT improve
is the principle driver of hair loss when you take Anabolic Steroids.
So, naturally, these Steroids that trigger the
greatest DHT enhance will trigger the greatest
hair loss. The greater the Androgenic (sex hormone related) rating of a Steroid, the extra doubtless
it goes to be to trigger hair loss as nicely. Merely sort in “Steroids hair loss”
and you’ll have dozens of forum posts of anxious bodybuilders.
Significant energy gains are at all times fascinating with a bulking
steroid, and Anadrol delivers greater than that in this
area. By following really helpful dosage guidelines and monitoring for any potential unwanted aspect effects,
customers can decrease the dangers and maximize the advantages of using Anavar.
We are a group of health, well being, and complement
specialists, and content creators. Over the past four
years, we have spent over 123,000 hours researching food dietary supplements, meal shakes, weight reduction,
and healthy dwelling. Our aim is to coach individuals about their effects, benefits, and how to achieve
a most wholesome way of life. Whereas not everybody will expertise these unwanted effects, it’s essential to pay attention to the potential for
them to occur.
However a 12-week study did show that even older
men on Anavar skilled vital increases of their chest press, leg
press and lat pull-down exercises (3). The Anavar half life
is 8 hours, which is doubtless considered one of the shortest
of any steroid. That mentioned, it won’t be in your system lengthy and, depending upon the cycle you are working, your Anavar dosage
may encompass 2-3 occasions per day. If you have reached a sticking level together
with your physique and can not seem to harden your muscles and/or drop the extra pounds, then Oxandrolone is ideal for giving you that further
boost. So anyone who’s been in the fitness center
for 7-10 years ought to definitely consider an Anavar cycle.
References:
what are steroids side effects (https://www.storeboard.com)
маркетплейс аккаунтов соцсетей birzha-akkauntov-online.ru/
безопасная сделка аккаунтов аккаунты с балансом
заработок на аккаунтах https://magazin-akkauntov-online.ru
безопасная сделка аккаунтов продать аккаунт
маркетплейс аккаунтов купить аккаунт
биржа аккаунтов купить аккаунт
купить аккаунт с прокачкой аккаунт для рекламы
Accounts market Online Account Store
Secure Account Sales https://accountsmarketplacepro.com/
Account Trading Service Find Accounts for Sale
Buy Account Secure Account Purchasing Platform
Sell Account Account trading platform
Account Trading Online Account Store
Social media account marketplace Buy and Sell Accounts
Secure Account Purchasing Platform https://accountsmarketplaceonline.com
Sell Pre-made Account Social media account marketplace
Marketplace for Ready-Made Accounts Gaming account marketplace
sell account online account store
account trading account trading
account trading platform sell accounts
online account store account trading service
database of accounts for sale account marketplace
profitable account sales sell pre-made account
sell accounts find accounts for sale
website for buying accounts account buying platform
account catalog account buying service
account trading service gaming account marketplace
social media account marketplace accounts for sale
account market account purchase
account selling platform account trading service
account trading account selling platform
buy account account catalog
buy account account trading service
marketplace for ready-made accounts account selling service
account store accounts market
account purchase account trading service
sell pre-made account accounts for sale
account marketplace buy accounts
account catalog account exchange
account buying service account sale
verified accounts for sale find accounts for sale
sell accounts account marketplace
account purchase account market
guaranteed accounts gaming account marketplace
account acquisition https://accounts-offer.org
account trading platform https://accounts-marketplace.xyz/
account market https://buy-best-accounts.org
buy accounts https://social-accounts-marketplaces.live
profitable account sales buy accounts
account market https://social-accounts-marketplace.xyz
account selling service https://buy-accounts.space/
sell pre-made account https://buy-accounts-shop.pro/
account buying service account marketplace
accounts marketplace https://accounts-marketplace.online
sell account https://social-accounts-marketplace.live
profitable account sales https://accounts-marketplace-best.pro
площадка для продажи аккаунтов https://akkaunty-na-prodazhu.pro
биржа аккаунтов https://rynok-akkauntov.top/
площадка для продажи аккаунтов https://kupit-akkaunt.xyz/
продажа аккаунтов akkaunt-magazin.online
продажа аккаунтов магазины аккаунтов
продать аккаунт https://kupit-akkaunty-market.xyz/
купить аккаунт https://akkaunty-optom.live
купить аккаунт https://online-akkaunty-magazin.xyz/
площадка для продажи аккаунтов akkaunty-dlya-prodazhi.pro
маркетплейс аккаунтов соцсетей https://kupit-akkaunt.online/
buy facebook accounts for ads https://buy-adsaccounts.work
buying facebook ad account https://buy-ad-accounts.click
facebook ad account for sale https://buy-ad-account.top
buy fb ad account https://buy-ads-account.click
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/ru/register?ref=V3MG69RO
buy fb account https://ad-account-buy.top
buy fb account buy facebook profile
buy aged facebook ads account https://ad-account-for-sale.top
buy fb ads account https://buy-ad-account.click
buy facebook account https://ad-accounts-for-sale.work/
buy google ad threshold account https://buy-ads-account.top
buy google ad account buy google adwords account
70918248
References:
steroid side effects in females
buy facebook advertising https://buy-accounts.click/
70918248
References:
dexamethason testosteron senken, Elias,
buy google adwords account buy google ads invoice account
google ads reseller https://ads-account-buy.work
70918248
References:
herbal steroids for bodybuilding
adwords account for sale buy google ads threshold account
buy google ads accounts buy aged google ads accounts
google ads account for sale buy-ads-agency-account.top
google ads accounts https://sell-ads-account.click
buy verified google ads accounts buy google ad account
70918248
References:
testosteron als antidepressivum, Randy,
70918248
References:
pinienpollen testosteron studie (Tracey)
verified business manager for sale https://buy-business-manager.org
70918248
References:
pupille erweitert testosteron
buy aged google ads account sell google ads account
buy verified facebook buy bm facebook
buy fb bm https://buy-verified-business-manager-account.org
verified business manager for sale https://buy-verified-business-manager.org
buy verified bm facebook business manager for sale
unlimited bm facebook https://business-manager-for-sale.org/
verified business manager for sale https://buy-business-manager-verified.org/
facebook bm account buy https://buy-bm.org
buy verified bm facebook https://verified-business-manager-for-sale.org
buy facebook verified business account https://buy-business-manager-accounts.org/
buy tiktok ad account https://buy-tiktok-ads-account.org
tiktok ads account for sale https://tiktok-ads-account-buy.org
buy tiktok ads accounts tiktok agency account for sale
tiktok ads account for sale buy tiktok business account
tiktok ads account buy https://buy-tiktok-ad-account.org
buy tiktok ad account https://buy-tiktok-ads-accounts.org
buy tiktok ads account https://tiktok-ads-agency-account.org
tiktok ads account for sale tiktok agency account for sale
buy tiktok ads account https://buy-tiktok-ads.org
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/vi/register-person?ref=WTOZ531Y
70918248
References:
Muscle Building Pills Like Steroids (http://Www.Birdstoppers.Com)
70918248
References:
Top 5 Legal steroids
70918248
References:
how much does a steroid cycle cost (Milford)
70918248
References:
what is stacking steroids
70918248
References:
steroids types – statuscaptions.com –
70918248
References:
types of steroids for muscle building (https://www.remotlyworking.com/)
70918248
References:
cass martin steroids
70918248
References:
nelly before and after steroids (fachrihelmanto.com)
70918248
References:
steroids article – https://next-level-study.com/
–
70918248
References:
long term steroid use [http://www.betterspace.care]
70918248
References:
steroids for muscle growth and fat loss [Sung]
70918248
References:
Least Harmful Steroid; https://Marketanna.Com/Boost-Your-Online-Presence-Our-Top-Digital-Marketing/,
70918248
References:
deca steroid cycle (bloggercorem.com)
70918248
References:
none; Elitecollege.net,
70918248
References:
none (Teri)
70918248
References:
none
¡Saludos, seguidores del éxito !
Casino online sin licencia EspaГ±a con tragaperras – п»їcasinossinlicenciaenespana.es https://casinossinlicenciaenespana.es/#
¡Que vivas conquistas excepcionales !
¡Hola, amantes de la emoción !
Casinoextranjerosespana.es: descubre casinos sin documentos – https://www.casinoextranjerosespana.es/# casinoextranjerosespana.es
¡Que disfrutes de asombrosas movidas brillantes !
¡Saludos, seguidores de la diversión !
Casino online extranjero con diseГ±o moderno 2025 – https://www.casinosextranjerosenespana.es/ п»їcasinos online extranjeros
¡Que vivas increíbles jugadas excepcionales !
¡Hola, exploradores de recompensas !
Casino sin licencia y mГєltiples monedas – https://casinossinlicenciaespana.es/# casino sin licencia en espaГ±a
¡Que experimentes giros memorables !
¡Hola, buscadores de riqueza !
Casino online fuera de EspaГ±a con retiro inmediato – https://www.casinoonlinefueradeespanol.xyz/# casinos fuera de espaГ±a
¡Que disfrutes de asombrosas premios extraordinarios !
¡Saludos, aventureros del riesgo !
casino online extranjero con mГЎs usuarios activos – https://casinosextranjero.es/# casinosextranjero.es
¡Que vivas increíbles giros exitosos !
¡Saludos, apostadores apasionados !
ВїCuГЎl es el casino online extranjero mГЎs seguro? – https://casinoextranjerosenespana.es/# casinos extranjeros
¡Que disfrutes de giros espectaculares !
¡Bienvenidos, aventureros del desafío !
Casino online fuera de EspaГ±a con premios constantes – п»їhttps://casinoporfuera.guru/ casinos fuera de espaГ±a
¡Que disfrutes de maravillosas triunfos legendarios !
¡Hola, estrategas del azar !
Mejores casinos extranjeros con juegos en vivo reales – https://www.casinoextranjero.es/ mejores casinos online extranjeros
¡Que vivas giros exitosos !
¡Hola, amantes del ocio y la emoción !
Juegos multijugador en casinos online extranjeros – https://www.casinosextranjerosdeespana.es/# mejores casinos online extranjeros
¡Que vivas increíbles recompensas extraordinarias !
¡Saludos, fanáticos de las apuestas !
casino por fuera para apuestas discretas – https://www.casinosonlinefueraespanol.xyz/# casino por fuera
¡Que disfrutes de logros impresionantes !
¡Bienvenidos, fanáticos del juego !
Casino fuera de EspaГ±a con plataforma optimizada – https://www.casinofueraespanol.xyz/ casino online fuera de espaГ±a
¡Que vivas increíbles premios excepcionales !
¡Saludos, descubridores de posibilidades !
Casinos online extranjeros sin verificaciГіn por DNI – https://www.casinoextranjerosdeespana.es/ mejores casinos online extranjeros
¡Que experimentes maravillosas movidas impresionantes !
These could include muscle weak point, fatigue, osteoporosis,
hair progress problems, and so on. If you’ve signs, seek
the advice of your physician for advice and discover the growth hormone that’s best for you.
As Quickly As the hormone specialist determines growth hormone deficiency, a
legitimate prescription will permit a person to purchase HGH online from
a licensed and regulated US pharmacy. Many individuals who look to buy hgh hormone real
HGH on-line typically come across critiques of “HGH” merchandise in capsule or powder type.
These products are merely combos of various amino acids and other supplements.
They also improve metabolic efficiency, serving to the
physique use nutrients extra effectively
and keep optimum vitality levels all through the
day. One of essentially the most thrilling applications of HGH is in anti-aging therapies.
HGH boosts collagen production, which helps preserve youthful skin, cut
back wrinkles, and enhance pores and skin elasticity.
Is a particular drugs that acts like the growth hormone naturally produced in our our bodies.
It’s utilized by folks, particularly children, who might not be rising at
a normal price as a outcome of their our bodies don’t make sufficient development hormone on their own. Geneza Prescription Drugs
HGH is a staple among IFBB professionals for its unparalleled quality and results.
Just click on on your destination below to see details on tips on how to get HGH
in your particular space. If you are waiting for a package deal to reach, you’ll be able to
check the stay standing on the link beneath. We’ve put
collectively all of the official references you have to journey home legally and safely.
Your well-being and satisfaction are at the forefront of our mission. From the very starting, we make certain you
obtain unparalleled consideration and assist, helping with
any inquiries, journey arrangements, and accommodations.
We take satisfaction in providing solely authentic HGH from leading brands like Norditropin, Omnitrope, Humatrope, and more.
One Australian examine parsed the difficulty and examined dash
performance in ninety six cyclists who injected either HGH, testosterone,
HGH plus testosterone, or a placebo (salt water) for eight weeks.
“If you spend as a lot time in the fitness center world as I do, you fairly well know the way to get hold of it,” he says.
Larry’s supply comes from a particular relationship with a physician. Folks who can’t get prescription HGH often find a vendor who orders it from China.
HGH surges during childhood and adolescence, however by the point you’re
forty, you’re producing solely about half as a lot as you had been at 20.
With HGH promoting cell proliferation, nitrogen retention, and protein synthesis,
it’s the proper companion to AAS in promoting the substantial
progress of lean muscle[2]. Having navigated the authorized intricacies of buying HGH, one should turn their consideration to the quality and authenticity of the product itself.
This ensures it has undergone rigorous testing for security and effectiveness.
Some oral dietary supplements declare to boost levels of HGH, however analysis
doesn’t show a significant profit. All of these formulation are injections,
but they vary in dose, cost, and technique of preparation and use.
For instance, some HGH prescriptions contain the usage of traditional medical syringes, while
others come in disposable injection pens that already comprise the correct dosage amount.
Your doctor will determine the right HGH prescription for you based mostly in your personal
choice, life-style, and health needs. Human growth hormone (HGH), known pharmacologically as somatropin, is
prescribed to US patients to right adult-onset HGH deficiencies attributable to a poorly functioning pituitary gland.
“Hypopituitarism” is the medical term for an under-performing human pituitary gland.
Human Development Hormone is amongst the most useful hormones on earth,
and frequently proves to be one of the most beneficial in both medical and
efficiency circles.
They might have bacterial residue leftover from shortcuts taken within the manufacturing process or comprise harmful ingredients.
Getting human development hormone for sale within the US requires a doctor’s
prescription. That means present process diagnostic blood testing to discover out if progress hormone levels are deficient,
and if so, to what extent. The very first thing to know when in search of high-quality
HGH for sale is that actual HGH comes only as an injectable.
Since human development hormone has a molecular structure just like insulin, it has considerable potency
in blood glucose regulation. Human development hormone helps keep applicable blood glucose levels, both
in wholesome people and people at risk of diabetes. Though HGH is extremely efficient in regulating blood glucose ranges, patients with diabetes are recommended to consult a medical specialist
earlier than deciding to take HGH supplements. Artificial
human development hormone is taken into account to be a bodybuilding/athletic drug as a
end result of it does not cause sturdy unwanted effects like steroids can. Some of the more common side effects brought
on by HGH use embody fluid retention, carpal tunnel syndrome, and injection web site reactions.
Any potential growth of ft, palms, and other external options
can be noticeable and unlikely desired by most feminine HGH customers.
Youngsters needing this therapy will go to a pediatric endocrinologist and adults might
be best served by doctors who specialize in hormone substitute remedy (HRT).
Whereas synthetic HGH can be a potent device for those in search of
to increase their development hormone ranges, it is probably not
the best alternative for everybody. Some individuals might choose pure methods, that are safer and include fewer unwanted
effects. While the benefits of HGH are obvious, it is crucial to know the authorized panorama surrounding its buy and use.
In the Usa, HGH is a managed substance regulated by
the Food and Drug Administration (FDA). Its use is authorized
with a valid prescription from a licensed healthcare supplier for
particular medical situations only.
?Hola, exploradores del azar !
Casino fuera de EspaГ±a para jugar desde Europa – https://casinosonlinefueradeespanol.xyz/# casino online fuera de espaГ±a
?Que disfrutes de asombrosas jackpots fascinantes!
Research the brands which would possibly be well-known and trusted inside the
bodybuilding community. Our retailer presents a full vary
of PEM merchandise for bulking, chopping, endurance, efficiency,
and for health models. We also present covid19ma products for Testosterone Substitute Therapy (to treat low
Testosterone levels) without any prescriptions required.
We have been the leading Canadian supplier of high-quality
anabolic steroids on-line since 2012. By Way Of steady onerous work
and commitment, we now have been in a place to build an unwavering status that has
garnered numerous satisfied customers who proceed to put orders with us for 10+ years.
Anavar was first produced within the Nineteen Sixties to
assist treat varied medical circumstances.
Anavar might help you gain extra muscle mass, particularly when combined with a correct
workout plan. Anavar is a really sturdy anabolic steroid, which
might help you acquire muscle mass without having
to worry in regards to the side effects of steroids. The danger could be mitigated by only shopping for from respected sellers who can provide
proof of authenticity. Moreover, as Anavar is usually used for performance enhancement,
it is essential to be aware that there are potential unwanted side effects, together with growth of pimples and changes in libido.
It is necessary to consult a health care provider earlier than taking Anavar to make sure that it is protected for you
to do so. Commencing with greater doses might improve the risk
of adverse effects, together with androgenic unwanted effects and liver strain.
As such, athletes who use Anavar will see sooner features
in size and power compared to those that don’t. Anavar is generally utilized in bodybuilding since it aids within the growth of muscular mass,
strength, and overall performance. It also can help you shed weight and lower your ldl cholesterol while improving
your vitality and strengthening your libido. Anavar is an efficient and dependable anabolic steroid that may assist you to
get the outcomes you need without the unhealthy unwanted facet effects that different anabolic
steroids are identified for. Anavar has been around for
the rationale that Nineteen Sixties and has been used by athletes and bodybuilders
to extend strength and muscle mass. It has both anabolic and androgenic results, meaning it helps
construct muscle tissue and energy, while also enhancing male sexual traits.
However, Anavar is a Class C drug in the United Kingdom,
meaning its legal standing is topic to sure restrictions
and limitations.
Nevertheless, when you do go down this route don’t buy from firms with poorly designed
web sites or ones which don’t list their address, as you could get
scammed. Folks additionally sell Anavar on the black market, which is where to buy anavar uk forum most
individuals get it from. Anadrole re-creates the results of
Oxymethalone (known as Anadrol, one of the most
powerful anabolic steroids in existence) but without the unwanted
effects. Sure, a health care provider can prescribe Anavar if they believe
it is medically needed for you. This might embody treating muscle wasting
or other circumstances that trigger weight
reduction. Nevertheless, medical doctors could additionally be hesitant to
prescribe Anavar for bodybuilding functions, as it’s not accredited for this use by the FDA.
One choice is to visit a doctor or specialist who’s knowledgeable about anabolic steroids.
This was an excessive cycle period, with a standard cycle size of 6–8 weeks for men. From this study, we will conclude that natural testosterone production is prone to remain fairly high
if a average dose or cycle is performed. We discover that
when bodybuilders administer Anavar, they usually expertise an increase in well-being,
confidence, motivation, and aggression. This is due to exogenous testosterone supplementation; nevertheless,
as quickly as a cycle finishes, customers often expertise fatigue and reduced libido.
Give your health targets a lift with UK Steroids, essentially the most
trusted place to search out Anavar for sale in the UK. Discussion of all things associated to the protected usage of Anabolic
Androgenic Steroids (AAS), TRT or hormone optimisation within the UK.
Beneath UK legislation, AAS are managed Class C medicine under the Misuse of Drugs Act 1971.
This sub is for instructional functions only, and does not endorse the
usage of AAS.
Thus, Anavar is taken into account a ‘safer’ steroid after many
years of trials and analysis. Although it’s simple for the common fitness
center rat to purchase anavar now, it hasn’t always been this fashion. For
example in earlier years anavar was onerous to get maintain off, especially during 1989 to 1994.
This was because the FDA (Food and Drug Administration) was beneath stress to tighten its
grip on the anabolic steroid market.
Testosterone suppression does range from steroid to steroid when it comes to the speed
and Oxandrolone is probably one of the milder varieties.
Nonetheless, most all males will nonetheless need
some form of exogenous testosterone if they are
using Oxandrolone at any significant dose for any significant time.
These who do not complement with testosterone have a good chance of placing themselves right into a low testosterone condition.
For the aim of data a efficiency degree dosing of Oxandrolone
will suppress pure testosterone production in most males by dropping serum testosterone
levels by 50%. This will put most males right
into a low stage state and if not definitely in a
beneath optimal state. For its use in fat loss and chopping, Anavar cycles are sometimes shorter and utilized with compounds used for attaining related goals.
These can be anabolic steroids corresponding to Testosterone Propionate,
Trenbolone Acetate, Masteron (Drostanolone Propionate), etc.
¡Hola, cazadores de tesoros ocultos !
Casino sin licencia en EspaГ±a sin comisiones ocultas – https://casinosinlicenciaespana.xyz/# casinos sin licencia espaГ±a
¡Que vivas increíbles jackpots impresionantes!
¡Saludos, cazadores de recompensas únicas!
Casino online sin licencia con juegos nuevos – п»їaudio-factory.es casino sin licencia espaГ±a
¡Que disfrutes de asombrosas triunfos inolvidables !
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
¡Hola, amantes de la emoción y el entretenimiento !
Casino sin licencia con juegos desde mГіvil – https://www.casinosonlinesinlicencia.es/ CasinosOnlineSinLicencia.es
¡Que vivas increíbles giros afortunados !
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
¡Saludos, aventureros de la fortuna !
Casino online sin licencia sin control gubernamental – https://www.emausong.es/ casino sin licencia en espaГ±a
¡Que disfrutes de increíbles instantes memorables !
¡Saludos, aventureros de experiencias intensas !
Casino bonos de bienvenida diarios – http://bono.sindepositoespana.guru/ casino bonos de bienvenida
¡Que disfrutes de asombrosas momentos irrepetibles !
Greetings, discoverers of secret humor !
Joke of the day for adults – stay updated – http://jokesforadults.guru/ п»їfunny jokes for adults
May you enjoy incredible memorable laughs !
70918248
References:
Define: Anabolic
70918248
References:
does steroids stunt growth (Collin)
70918248
References:
Everything you need to know about steroids
facebook ads account for sale find accounts for sale find accounts for sale
facebook accounts to buy buy accounts account purchase
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
It’s hard to come by experienced people in this particular topic, however, you seem like you know what you’re talking about! Thanks
Aposte com liberdade usando o app betvip.
Com gráficos otimizados, você joga com qualidade.
Tudo foi pensado para sua conveniência. Atualizações frequentes garantem melhorias.
It’s amazing to pay a visit this web page and reading the views of all
friends about this post, while I am also zealous of getting
experience.
Want to better understand what casinos are close to me?
You’ve come to the right place. We offer honest advice, updated facts, and casino options
that prioritize safety, fairness, and massive rewards.
Each platform we recommend is licensed, secure, and offers bonuses that actually
benefit the players. From welcome packages to ongoing promos, we help you get more value while enjoying fair play and
exciting online gaming adventures.
Want to better understand where to watch casino?
You’ve come to the right place. We offer honest advice, updated facts, and casino options that prioritize safety,
fairness, and massive rewards. Each platform we recommend is licensed, secure,
and offers bonuses that actually benefit the players.
From welcome packages to ongoing promos, we help you get more value
while enjoying fair play and exciting online gaming adventures.
Curious about what is the best online casino that pays real money?
Discover everything you need to know with our expert-approved
guides. We focus on fair gameplay, responsible gambling, and secure platforms you can trust.
Our recommendations include casinos with top-rated
bonuses, excellent support, and real player reviews to help you get the most out of every experience.
Whether you’re new or experienced, we make sure you play
smarter with real chances to win and safe environments.
Searching for reliable answers to when does charles town hollywood casino close?
We provide detailed, trustworthy information backed by real casino experts.
Our goal is to help you enjoy secure gambling with top-tier
platforms that value integrity. Expect transparent gameplay, verified promotions, and 24/7 support
when you follow our recommendations. Join thousands of players choosing fair, exciting, and bonus-rich environments for their online casino journey.
Want to better understand how to win at casinos slot machines?
You’ve come to the right place. We offer honest advice, updated facts,
and casino options that prioritize safety, fairness,
and massive rewards. Each platform we recommend is licensed, secure,
and offers bonuses that actually benefit the players.
From welcome packages to ongoing promos, we help you get more value while enjoying
fair play and exciting online gaming adventures.
Pretty! This has been a really wonderful post.
Thanks for supplying these details.
http://d992066n.beget.tech/en/?hollywood-casino-york-pa
Kind regards to all luck explorers !
The 1xbet login registration nigeria system is protected by multi-layered security protocols. This includes firewalls, intrusion detection systems, and regular security audits to safeguard the platform. 1xbet nigeria registration online Your account’s integrity is a top priority.
The 1xbet login registration nigeria portal is your one-stop shop for all betting-related activities. From creating an account to placing complex bets and watching live streams, everything is available in one place. Enjoy the convenience of an integrated betting platform.
The Easiest Way for 1xbet registration in nigeria – 1xbet-login-nigeria.com
Wishing you incredible plays !
rooms
References:
downtown Casinos (ebra.ewaucu.us)
what is a high roller in gambling
References:
high roller vegas what is a blackout (https://friendblouse51.bravejournal.net)
is 4 iu of hgh enough
References:
How Long Does It Take To See Results From Hgh
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
¡Un cordial saludo a todos los amantes del riesgo !
Los mejores casinos ofrecen una experiencia de juego segura y variada. Muchos jugadores prefieren euro casino online por sus bonos atractivos y soporte en varios idiomas. casinos online europeos Un europa casino garantiza retiros rГЎpidos y mГ©todos de pago confiables.
Los casino europeo ofrecen una experiencia de juego segura y variada. Muchos jugadores prefieren mejores casinos en linea por sus bonos atractivos y soporte en varios idiomas. Un euro casino online garantiza retiros rГЎpidos y mГ©todos de pago confiables.
Casinosonlineeuropeos.xyz con guГas y estrategias de juego – п»їhttps://casinosonlineeuropeos.xyz/
¡Que goces de increíbles ganancias !
?Mis calidos augurios para todos los virtuosos de las apuestas !
El casino europa cuenta con mesas de pГіker y apuestas deportivas. Apostar en casinos europeos online es posible desde cualquier dispositivo. Un euro casino online combina diversiГіn y seguridad.
Un euro casino online permite apostar en varias monedas. Los casinos europeos online transmiten juegos en vivo en alta definiciГіn. Jugar en casinos europeos online es legal en varios paГses.
Ranking de los mejores casinos online – п»їhttps://casinoonlineeuropeo.blogspot.com/
?Que goces de excepcionales tiradas !
casino online europeo
¡Mis mejores deseos a todos los expertos en juegos de apuestas !
п»їAl elegir casinos internacionales online accedes a mesas en vivo con crupieres reales y pagos rГЎpidos sin complicaciones. casino fuera de espaГ±a Las casas globales integran verificaciГіn ligera y rГЎpida y filtros por RTP y proveedor. De este modo aprovechas mejores cuotas y menos fricciГіn.
Explorando casino online extranjero tienes a mano giros gratis frecuentes y retiros sin comisiones ocultas. Los sitios confiables incorporan apps web veloces y estables y retiros ГЎgiles en minutos. Con ello la curva de aprendizaje es corta y efectiva.
Casinos online internacionales con torneos VIP – п»їhttps://casinosonlineinternacionales.guru/
¡Que disfrutes de extraordinarias triunfos !
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Envio mis saludos a todos los apasionados de la emocion !
Los casinos sin licencia espaГ±ola aceptan mГєltiples cuentas en una misma plataforma. Esto permite organizar mejor el bankroll. Un casino sin licencia espaГ±ola da esa flexibilidad que muchos buscan.
Los casinos sin licencia en EspaГ±a ofrecen seguridad con cifrado avanzado. No dependen de la regulaciГіn local para proteger datos. Un casino sin licencia en EspaГ±a garantiza anonimato y confianza.
Casinos sin licencia en espana con giros exclusivos – п»їhttps://casinoonlineeuropeo.blogspot.com/
Que disfrutes de increibles juegos !
casinos sin licencia en espana
sustanon and dianabol cycle
References:
Dianabol Cycle Results (Webwiki.Co.Uk)
dianabol tren cycle
References:
how to take dianabol First Cycle – raindrop.Io –
dianabol cycle length
References:
Dianabol Post Cycle – https://Www.Askocloud.Com,
Envio mis saludos a todos los companeros fieles del juego !
Gracias a casinos fuera de espaГ±a los jugadores pueden acceder a promociones especiales y giros gratis. Las plataformas de casinosfueradeespana.blogspot.com ofrecen mГ©todos de pago modernos y retiros instantГЎneos. п»їcasino fuera de espaГ±a. Muchos jugadores buscan alternativas como casino online fuera de espaГ±a para disfrutar de mГЎs libertad y bonos exclusivos.
Muchos jugadores buscan alternativas como casino por fuera para disfrutar de mГЎs libertad y bonos exclusivos. Los usuarios destacan que casinos fuera de espaГ±a permite apuestas en vivo con menor latencia. Con casino fuera de espaГ±a puedes jugar en tragaperras exclusivas con RTP mГЎs alto.
casinos online fuera de EspaГ±a con app mГіvil gratuita – п»їhttps://casinosfueradeespana.blogspot.com/
Que disfrutes de increibles partidas !
casino online fuera de espaГ±a
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/pt-BR/join?ref=YY80CKRN
?Warm greetings to all the slot enthusiasts !
Players looking for exciting offers often choose nodepositbonusgreece.guru because it provides easy access to rewards. free bonus no deposit Many international platforms highlight no deposit bonus casino to attract new members and increase engagement. The popularity of such promotions continues to grow as gamblers search for the best deals in the market.
Players looking for exciting offers often choose bonus no deposit because it provides easy access to rewards. Many international platforms highlight no deposit casino to attract new members and increase engagement. The popularity of such promotions continues to grow as gamblers search for the best deals in the market.
Claim online casino no deposit bonus today and start playing instantly – п»їhttps://nodepositbonusgreece.guru/
?I wish you incredible jackpots!
no deposit bonus casino
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
A warm greeting to all the fortune adventurers !
Many sites now highlight no deposit bonus, giving users more chances to enjoy slots and table games risk-free. For anyone who wants to maximize rewards, no deposit bonus can be the perfect starting point in online gambling. . One of the biggest advantages of choosing no deposit bonus is that it allows players to test games without initial investment.
Whether you prefer slots or live dealer games, no deposit casino gives you a way to start playing instantly. Many sites now highlight no deposit casino, giving users more chances to enjoy slots and table games risk-free. One of the biggest advantages of choosing no deposit casino is that it allows players to test games without initial investment.
Exclusive Access to casino no deposit bonus Right Now – п»їhttps://nodepositbonusgreece.xyz/#
May you have the fortune to enjoy incredible jackpots!
no deposit bonus
Cheers to every jackpot hunters !
Players who love Mediterranean style and excitement often choose casino greek online for its vibrant atmosphere and authentic games. At greek casino online, you can explore hundreds of slots, live dealers, and bonuses inspired by Greek culture. This casino greek online destination combines ancient myths with modern gaming technology, creating an unforgettable experience.
Players who love Mediterranean style and excitement often choose casino greek online for its vibrant atmosphere and authentic games. At greek casino online, you can explore hundreds of slots, live dealers, and bonuses inspired by Greek culture. This casino greek online destination combines ancient myths with modern gaming technology, creating an unforgettable experience.
Join casino greek online and Experience Real Casino Excitement – п»їhttps://casinoonlinegreek.com/
May you have the fortune to enjoy incredible Hope you achieve fantastic jackpots !
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
**mind vault**
mind vault is a premium cognitive support formula created for adults 45+. It’s thoughtfully designed to help maintain clear thinking
steroid cycle for beginners
References:
finalresult.buzz
?Salud por cada explorador de la suerte !
En casino online internacional puedes jugar sin restricciones y con atenciГіn al cliente en espaГ±ol. casinos extranjeros Muchos confГan en casino online internacional por su reputaciГіn y variedad internacional. Las promociones en casino online internacional se actualizan cada semana con grandes beneficios.
En casino online internacional puedes jugar sin restricciones y con atenciГіn al cliente en espaГ±ol. Muchos confГan en casino online internacional por su reputaciГіn y variedad internacional. El catГЎlogo de casino online internacional incluye tragamonedas, ruletas y juegos en vivo.
GuГa para principiantes en casino fuera de EspaГ±a – п»їhttps://casinosinternacionalesonline.space/
Que tengas la fortuna de disfrutar que la suerte te traiga emocionantes beneficios !
nathanjones.shop – I found several useful links already—definitely worth revisiting later.
shop-in.tech – I’ve bookmarked this site — looks like a resource I’ll keep coming back to.
smarttechmukesh.xyz – Mobile version works smoothly, everything adapts without breaking alignment.
moj-kredyt.shop – Examples were relatable, really helped me understand each topic clearly.
2rss5ge.xyz – Typography is clear and comfortable to read, well-chosen fonts.
cloudfiles.tech – The site has a sleek, modern layout and the navigation is intuitive and smooth.
rodarodaku.xyz – Typography choices look professional, makes reading enjoyable overall.
mm9b.xyz – Navigation feels smooth, I found things easily within seconds.
xxau.xyz – Smooth scrolling and nice formatting made reading enjoyable.
kkgg1.xyz – Mobile responsiveness is solid, adapts nicely across different screen sizes.
easyprt.xyz – Overall experience is excellent, feels modern and well thought out.
**mitolyn**
mitolyn a nature-inspired supplement crafted to elevate metabolic activity and support sustainable weight management.
**zencortex**
zencortex contains only the natural ingredients that are effective in supporting incredible hearing naturally.
**prodentim**
prodentim an advanced probiotic formulation designed to support exceptional oral hygiene while fortifying teeth and gums.
**vitta burn**
vitta burn is a liquid dietary supplement formulated to support healthy weight reduction by increasing metabolic rate, reducing hunger, and promoting fat loss.
**yusleep**
yusleep is a gentle, nano-enhanced nightly blend designed to help you drift off quickly, stay asleep longer, and wake feeling clear.
**synaptigen**
synaptigen is a next-generation brain support supplement that blends natural nootropics, adaptogens
**nitric boost**
nitric boost is a dietary formula crafted to enhance vitality and promote overall well-being.
**glucore**
glucore is a nutritional supplement that is given to patients daily to assist in maintaining healthy blood sugar and metabolic rates.
**wildgut**
wildgutis a precision-crafted nutritional blend designed to nurture your dog’s digestive tract.
0pdpof.xyz – Found some interesting posts, definitely worth revisiting for updates.
74364.pw – I appreciate concise writing style; explanations feel clear and helpful.
wqpyp.pw – Typography is neat, spacing feels balanced, and everything reads comfortably.
coatsjps.pw – Overall experience is smooth and polished, great work on the structure.
diwang2.pw – Just browsed it, layout feels neat and navigation flows smoothly.
cryptocurrencynews.pw – Typography is neat and spacing feels natural for long reading sessions.
kbdesignlab.com – Color palette felt calming, nothing distracting, just focused, thoughtful design.
hyrdaruzxpnev4of.online – Mobile experience flawless, everything scales perfectly on my small phone.
tuzidh.pw – The color tone is subtle and balanced, perfect for longer browsing.
phonenumbers.pw – Just visited the homepage, layout is clean and navigation feels smooth.
**pinealxt**
pinealxt is a revolutionary supplement that promotes proper pineal gland function and energy levels to support healthy body function.
**energeia**
energeia is the first and only recipe that targets the root cause of stubborn belly fat and Deadly visceral fat.
**boostaro**
boostaro is a specially crafted dietary supplement for men who want to elevate their overall health and vitality.
**prostabliss**
prostabliss is a carefully developed dietary formula aimed at nurturing prostate vitality and improving urinary comfort.
**breathe**
breathe is a plant-powered tincture crafted to promote lung performance and enhance your breathing quality.
**potentstream**
potentstream is engineered to promote prostate well-being by counteracting the residue that can build up from hard-water minerals within the urinary tract.
propecianorxpharmacy.com – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
www-882884.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
mjiuzixun.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
worldvehicleexpo.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
gameclub2u.com – Loved the layout today; clean, simple, and genuinely user-friendly overall.
kdjfjks.site – Found practical insights today; sharing this article with colleagues later.
binaryoptionstrade.xyz – Content reads clearly, helpful examples made concepts easy to grasp.
eyelle-paris.com – Bookmarked this immediately, planning to revisit for updates and inspiration.
cryptocurrencytrade.pw – Navigation felt smooth, found everything quickly without any confusing steps.
zakolata.xyz – Bookmarked this immediately, planning to revisit for updates and inspiration.
porno-masaz.top – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
swissreplica.pw – Bookmarked this immediately, planning to revisit for updates and inspiration.
nejlepsi-porno.top – Color palette felt calming, nothing distracting, just focused, thoughtful design.
usaonlinecasinos.org – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
96x11n.pw – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
titi.pw – Navigation felt smooth, found everything quickly without any confusing steps.
libracryptocurrency.pw – Appreciate the typography choices; comfortable spacing improved my reading experience.
worldcomputerexpo.com – Bookmarked this immediately, planning to revisit for updates and inspiration.
worldcityexpo.com – Color palette felt calming, nothing distracting, just focused, thoughtful design.
ferdykorpwp.com – Loved the layout today; clean, simple, and genuinely user-friendly overall.
acte-experts.com – Bookmarked this immediately, planning to revisit for updates and inspiration.
worldsoftwareexpo.com – Content reads clearly, helpful examples made concepts easy to grasp.
csiingenieros.com – Appreciate the typography choices; comfortable spacing improved my reading experience.
difyd2c.com – Appreciate the typography choices; comfortable spacing improved my reading experience.
lithestore.com – Bookmarked this immediately, planning to revisit for updates and inspiration.
vqscvasavtzqpsj.shop – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
l2dkp.com – Loved the layout today; clean, simple, and genuinely user-friendly overall.
pok01.live – Color palette felt calming, nothing distracting, just focused, thoughtful design.
spartanwebsolution.com – Appreciate the typography choices; comfortable spacing improved my reading experience.
imgs81.men – Appreciate the typography choices; comfortable spacing improved my reading experience.
daman-games.live – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
changan x5 plus https://changan-v-spb.ru
lovehentai.info – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
brwon-stake.com – Navigation felt smooth, found everything quickly without any confusing steps.
5415015.cc – Content reads clearly, helpful examples made concepts easy to grasp.
getmyfunsocks.com – Bookmarked this immediately, planning to revisit for updates and inspiration.
gotqlb.cc – Bookmarked this immediately, planning to revisit for updates and inspiration.
rikvip1.click – Found practical insights today; sharing this article with colleagues later.
sghjt.com – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
fl508.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
zanwechat.com – Color palette felt calming, nothing distracting, just focused, thoughtful design.
023rongzi.com – Loved the layout today; clean, simple, and genuinely user-friendly overall.
318hw.com – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
szsfujin.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
sqyyw.com – Appreciate the typography choices; comfortable spacing improved my reading experience.
?Celebremos a cada mito del azar !
wikiluck.com.es
– п»їhttps://wikiluck.com.es/bonus
?Que la fortuna te sonria con que vivas emocionantes apuestas ganadoras !
п»їhttps://wikiluck.com.es/bonus
waziqiyi.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
berenux.com – Found practical insights today; sharing this article with colleagues later.
uucncn.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
46466497.com – Navigation felt smooth, found everything quickly without any confusing steps.
jpl927.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
s1565.com – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
bisbro.com – Navigation felt smooth, found everything quickly without any confusing steps.
myxy567.com – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
4631519.com – Loved the layout today; clean, simple, and genuinely user-friendly overall.
alexandredallenbach.com – Found practical insights today; sharing this article with colleagues later.
ashgrovecatering.com – Found practical insights today; sharing this article with colleagues later.
hsmsy8.com – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
line2048.com – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
ehe258.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
648704.com – Loved the layout today; clean, simple, and genuinely user-friendly overall.
mutamedya.com – Color palette felt calming, nothing distracting, just focused, thoughtful design.
lhjylggszt.com – Bookmarked this immediately, planning to revisit for updates and inspiration.
001yabo.com – Found practical insights today; sharing this article with colleagues later.
bjlfabu.com – Found practical insights today; sharing this article with colleagues later.
ssss2222.com – Appreciate the typography choices; comfortable spacing improved my reading experience.
pbkplus.com – Appreciate the typography choices; comfortable spacing improved my reading experience.
648704.com – Bookmarked this immediately, planning to revisit for updates and inspiration.
y13617.com – Color palette felt calming, nothing distracting, just focused, thoughtful design.
hnzkfj.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
qcxrmyy.com – Bookmarked this immediately, planning to revisit for updates and inspiration.
speakenglishlikeagenius.com – Found practical insights today; sharing this article with colleagues later.
mastersaita.com – Color palette felt calming, nothing distracting, just focused, thoughtful design.
214248.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
yhwhcyy.com – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
wahoowebsite.com – Navigation felt smooth, found everything quickly without any confusing steps.
745648.com – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
743748.com – Color palette felt calming, nothing distracting, just focused, thoughtful design.
9044123.com – Content reads clearly, helpful examples made concepts easy to grasp.
amcbuildingmaterials.com – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
745748.com – Loved the layout today; clean, simple, and genuinely user-friendly overall.
743728.com – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
bb4703.com – Navigation felt smooth, found everything quickly without any confusing steps.
528148.com – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
digitalpilot.click – Found practical insights today; sharing this article with colleagues later.
funnelfuel.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
adprox.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
viralsphere.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
growthorbit.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
rankstorm.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
trafficmint.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
clickmagnet.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
promostream.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
admatrix.click – Found practical insights today; sharing this article with colleagues later.
viralaxis.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
leadvortex.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
growthshift.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
trafficzen.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
leadorbit.click – Found practical insights today; sharing this article with colleagues later.
brandecho.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
boostnexus.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
rankvista.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
markethive.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
adexpand.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
clickfoundry.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
adrocket.click – Navigation felt smooth, found everything quickly without any confusing steps.
growthsprint.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
marketjet.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
trafficpilot.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
rankpilot.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
admomentum.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
adorbit.click – Found practical insights today; sharing this article with colleagues later.
growthbeacon.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
marketfusion.click – Content reads clearly, helpful examples made concepts easy to grasp.
trafficwave.click – Navigation felt smooth, found everything quickly without any confusing steps.
adnectar.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
leadcraft.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
clickmagnetix.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
markettrail.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
adzenith.click – Content reads clearly, helpful examples made concepts easy to grasp.
viralboost.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
digitalsurge.click – Content reads clearly, helpful examples made concepts easy to grasp.
clickmagnetix.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
marketnova.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
clicknexus.click – Navigation felt smooth, found everything quickly without any confusing steps.
rankrocket.click – Content reads clearly, helpful examples made concepts easy to grasp.
promowave.click – Content reads clearly, helpful examples made concepts easy to grasp.
leadstreamx.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
trafficburst.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
advelocity.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
ranksphere.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
rankpilotx.click – Content reads clearly, helpful examples made concepts easy to grasp.
clickengine.click – Found practical insights today; sharing this article with colleagues later.
rankedge.click – Found practical insights today; sharing this article with colleagues later.
marketsonic.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
marketcraft.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
promoverse.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
clickexpand.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
adpilot.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
clickvelocity.click – Navigation felt smooth, found everything quickly without any confusing steps.
clickchain.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
trafficlaunch.click – Content reads clearly, helpful examples made concepts easy to grasp.
marketblaze.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
adrise.click – Found practical insights today; sharing this article with colleagues later.
rankhive.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
promostreamx.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
trafficcore.click – Found practical insights today; sharing this article with colleagues later.
clickempire.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
adengine.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
promojet.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
trafficedge.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
marketlaunch.click – Navigation felt smooth, found everything quickly without any confusing steps.
These are truly great ideas in regarding blogging. You have touched some good
things here. Any way keep up wrinting.
Also visit my blog; content
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.info/ar-BH/register-person?ref=UT2YTZSU
?Brindiamo per ogni trionfatore del massimo premio !
Muchos
http://tiradasgratissindeposito.es/ permite a los jugadores descubrir
Experiencia completa con Tiradasc Gratis Sin Deposito paso a paso – tiradasgratissindeposito.es/
?Che la fortuna ti sorrida con brindiamo per i tuoi memorabili conquiste eccezionali !
Interesting perspective, definitely worth considering.